
In today's digital age, having a personal website is more than just a trend — it is, quite simply, a necessity. A well-designed website will be your digital calling card — whether you want to host a portfolio, blog about your passions, or create an online presence for your brand.
This step-by-step guide will help you get your personal website up and running in no time. You can easily create a professional and functional website yourself, without any web development experience, using eight simple and clear steps, from setting goals to launching the site. Let's start this fun process of creating your own online space!
Creating a Personal Website: Goals and Benefits

Today, a personal website is your business card or a digital portfolio, through which potential employers, clients, or employees can quickly get to know you and your achievements. Creating a personal website has several goals, including demonstration of your works and achievements, creating your brand, and having your online presence.
A well-designed personal website can help you stand out from your competitors online and provide distinct benefits.
Creating Your Own Brand
You create a solid personal brand that distinguishes you from others by showcasing your services, expertise, and unique perspective. Therefore, one of the significant goals — and one of the advantages — of creating a personal website is the opportunity to design and develop your brand.
A well-designed website provides a unique platform where you can tell your story and create a unique and memorable brand using consistent design elements, compelling content, and a clear message. This will leave an unforgettable impression on your visitors and help strengthen your professional image and reputation.
Increasing Professional Authority
So, how does having a personal website increase your authority? If you have a personal website, you gain more credibility. A personal website shows potential clients, employers, and colleagues that you care about your professional image. Your dedication to your field and expertise can be seen in a well-designed website with high-quality content. Plus, it provides a permanent place for your accomplishments, testimonials, and portfolio.
Expanding Audience Reach
Building a personal website and a solid personal brand can increase your visibility, career opportunities, and professional authority, and also expand your audience. A personal website provides a centralized, easily accessible platform where anyone can learn about you and your work 24/7. By optimizing your personal website for search engines and sharing your content across multiple digital channels, you can reach a wider audience, including potential customers and like-minded people. As a result of this greater visibility, new opportunities and collaborations may arise. A personal website allows you to express yourself and ensures that your professional presence is felt far beyond your network.
Get the most out of your budget with our affordable, efficient VPS solutions. Fast NVMe, 30+ countries, managed and unmanaged VPS.
Step 1: Define Your Goals
How do you create a personal website? The first and most crucial step in creating a personal website is determining what you are making it for. Every subsequent decision, from design and content to functionality and marketing, will depend on understanding why you need a website and what you want to achieve. Do you want to sell products or services, write a blog, or create your brand? Clarifying your goals will help you make an effective website, focused on meeting your needs.
Ask yourself a few basic questions: What do I want visitors to my site to know or do? Who are my target audience and potential clients? What content will be most helpful to them? By answering these questions, you can determine whether your personal website meets your overall goals and serves its purpose. This vital step lays the foundation for a successful website that looks attractive and provides real value to its users.
Step 2: Select a Domain Name

Choosing the right domain name is essential in creating a personal website. Your domain name is a significant part of your online identity because it is the web address people will use to find you. A good domain name reflects your purpose or brand and should be easy to remember. Making it easier for your audience to see and remember your personal website helps you build trust and authority. A well-chosen domain name can also help you improve your search engine rankings and increase the likelihood that website visitors will find your site.
Choosing a Domain Name Tips
Here are several valuable tips for choosing a good domain name, which you can easily use to complete this task.
- Keep it simple and concise. Avoid using complex words and phrases that are difficult to pronounce or write. A short and simple domain name is easier to remember and type.
- Reflect on your brand. Choose a domain name that matches your website's or personal brand's focus. This will reinforce your personality and explain what your site is about.
- Use keywords. Include relevant keywords that describe your interests, skills, or profession. This can help search engines better understand your personal website.
- Avoid numbers and hyphens. Use only letters to keep your domain name simple. Numbers and hyphens can be confusing and are often forgotten.
- Check availability. Use domain search tools to ensure that your desired domain name is available and not in use.
- Consider various extensions. Although the ".com" extension is the most popular and common, extensions such as ".net", ".org" or ".me" can be used for your website.
By carefully selecting and registering a domain name, you are laying a solid foundation for your personal website, ensuring it is professional and easily accessible to your audience.
Registering Your Domain
Once you've chosen the perfect domain name, the next step is to register it. Domain registration is reserving your chosen name through a domain registrar for a specified period, usually one year.
To register your domain, follow these steps:
- Select a domain registrar: Choose a reliable domain registration service. Some popular options are GoDaddy, Namecheap, and Google Domains.
- Find your domain: Use the registrar's search tool to check if your desired domain name is available.
- Complete your purchase and registration: Follow the registrar's instructions to purchase and register your domain name.
- Set up domain privacy: Where possible, add domain privacy protection to help keep your personal information private and reduce spam.
- Connect to your hosting: For instructions on connecting a new domain to your hosting account, please refer to your hosting provider's specific instructions.
If you still need a web hosting provider, the next section will tell you how to choose a reliable option. At this stage, a lot depends on the capabilities and quality of services of the hosting provider you rented.
Step 3: Choose a Web Hosting Provider

Choosing the right web hosting provider is critical to your website's performance, reliability, and security. Web hosting is a service that makes your personal website available on the Internet and stores its files on a server. Knowing the following aspects will help you choose the best hosting provider.
Web Hosting Types
Depending on the nature of the purpose of creating and using your personal website, you can use the following types of web hosting:
- Shared hosting. With shared hosting, server resources are shared among multiple websites. This option is suitable for beginners and sites with low traffic. However, shared resources can cause poor performance if other sites on the server have high traffic.
- VPS hosting (virtual private server). VPS hosting provides more resources and control than shared hosting by splitting a single server into multiple virtual servers. Each website runs autonomously, making it an excellent option for growing websites that require greater scalability and performance.
- Dedicated hosting. Renting a dedicated server exclusively for your personal website provides maximum performance, security, and customization, but is more expensive. It is ideal for large websites with high traffic and special server requirements.
- Cloud hosting. Cloud hosting uses a network of servers to host websites, providing high flexibility, scalability, and reliability. It is suitable for websites with variable traffic patterns that need to increase or decrease resources quickly.
- Managed hosting. Managed hosting handles the technical aspects of hosting for you, including maintenance, updates, and security. It's ideal for those who want a hands-off experience and can afford the higher price tag for convenience.
Key Features to Pay Attention to
Choosing the right web hosting provider is fundamental to creating a successful personal website. You can ensure that your website performs well, remains secure, and can grow with your needs if you understand how the types of available hosting work and consider the following key features:
- Uptime guarantee.
- Speed and performance.
- Safety.
- Reliable customer support.
- Scalability.
- User-friendly interface.
- Adequate prices and renewal rates.
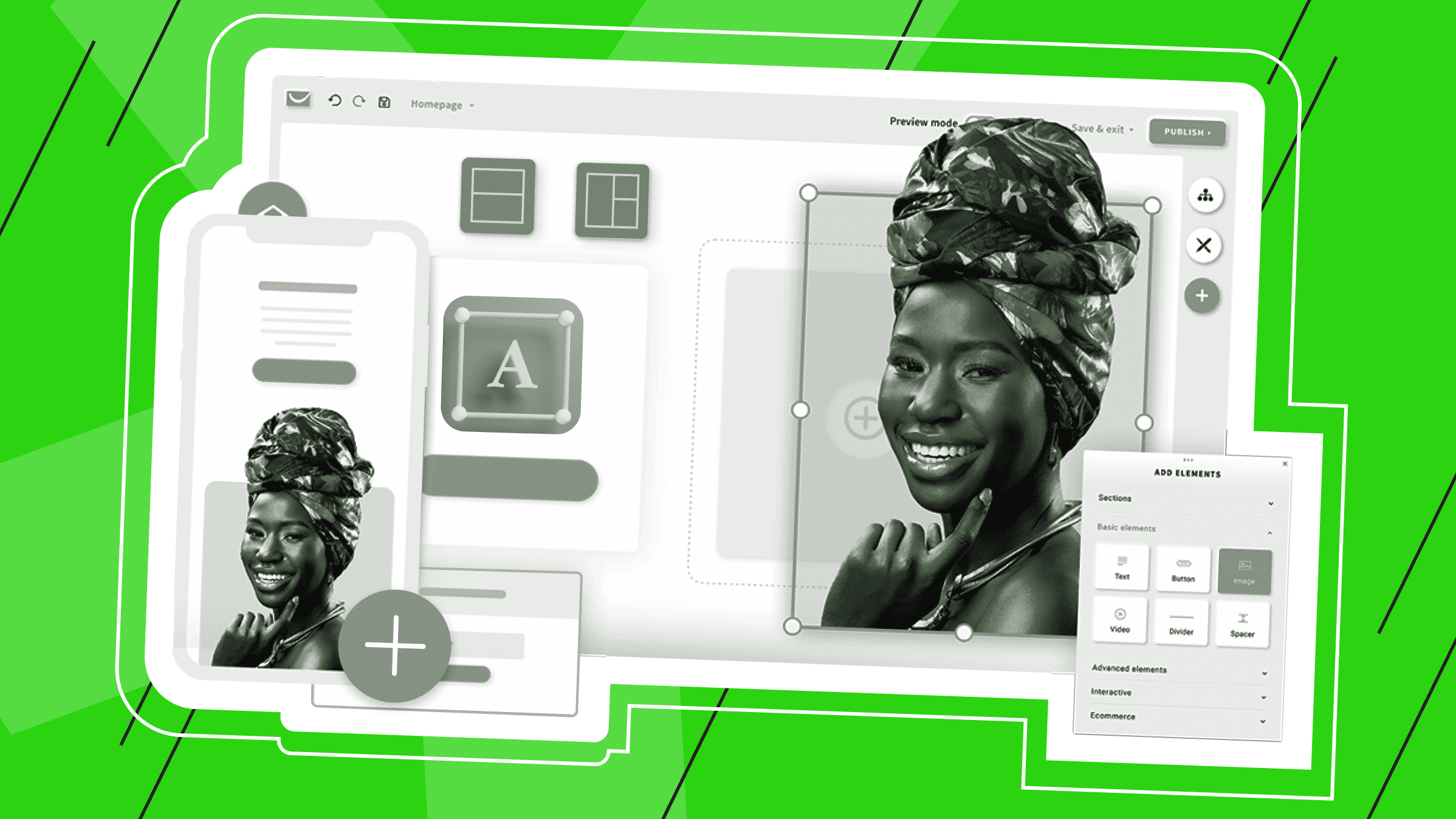
Step 4: Choose a Website Builder

Choosing the right website builder is essential to creating a professional and functional personal website. Choosing a website builder includes the following components:
- Selecting a content management system (CMS).
- Themes and templates.
- Design customization.
- Ensuring the adaptability of mobile devices.
Choosing a Website Builder or CMS
Website builders are user-friendly platforms that allow you to create websites without extensive technical knowledge. They offer drag-and-drop interfaces that make it easy to design and build your site visually.
Examples of some popular website builders are Wix, Squarespace, and Weebly.
Content management systems (CMS) are a more powerful and flexible option, suitable for those with some technical skills or who are willing to learn. CMS allows for greater customization and scalability.
Examples of CMS: WordPress, Joomla, and Drupal.
Selecting Themes and Templates
Once you have chosen a website builder or CMS, the next step is to select a theme or template. This provides the basis for the design and layout of your website. At this stage, the following aspects should be considered:
- The relevance of the theme or template to the purpose of your website.
- Design quality. Modern and high-quality design will make your personal website more authoritative and attractive.
- Settings options. You should be able to change colors, fonts, and layouts to suit your brand.
- Adaptability. The theme should automatically adapt to different screen sizes and devices. This is critical to providing a good user experience on mobile devices.
Customizing Your Design
Customizing your website design is the key to making your personal website unique and reflective of your brand.
Practical Website Design Customization Elements:
- Branding: logo, corporate colors, and fonts.
- Layout: Customize the design to suit your content and goals. Organize sections so that visitors can navigate your site naturally.
- Content: text, images, videos, and other media files.
- Functionality: Add contact forms, social media integration, and e-commerce capabilities.
- User Experience (UX): Intuitive and user-friendly interface, easy-to-use navigation, and easily accessible information.
Mobile Responsiveness
In today's mobile-first world, your personal website must be mobile-friendly. A mobile-friendly and mobile-designed website automatically adapts its layout and design to different screen sizes, ensuring a seamless experience on all devices. The following functions ensure the responsiveness of mobile devices:
- Responsive themes look good on all devices.
- Testing helps ensure that the site displays correctly.
- The mobile-friendly design makes it easy to navigate and aids scalability on mobile devices.
- Loading speed is optimized by compressing images, minimizing code, and using fast hosting to improve performance.
- Responsive content uses larger fonts, clear headings, and concise text to make it easier to understand and increase readability.
By choosing the right website builder or CMS, selecting suitable themes and templates, customizing your design, and ensuring mobile responsiveness, you can create a professional and attractive personal website that meets your goals and provides a great user experience.
Step 5: Plan Your Site Structure

One more essential step in the process of making a personal website is planning the website structure. An organized website structure is critical to providing a user-friendly and smooth user experience. Planning your personal website structure includes: creation of site maps, identification of crucial pages, and navigation planning.
Creating a Site Map
A site map is a visual or written representation of the structure of your site. It represents the hierarchy and relationships between pages, helping you organize your content logically. To create a sitemap, you must complete the following steps:
- Define the main sections. Your website's main sections can be “About”, “Services”, “Portfolio”, “Blog”, “Contacts”, etc.
- Define subpages and categories within each main section. For example, the Blog section might include Tech, Lifestyle, and Travel categories.
- Arrange your pages in a logical hierarchy that makes sense to your visitors. The most important and frequently visited pages should be easily accessible from the home page.
- Consider the user flow. Carefully consider a clear path for visitors to move around your site.
Defining Key Pages
Key pages on every website are critical because defining them helps you focus on creating the content you need and ensures that your site achieves its primary goals. Each key page has a specific importance and purpose when presenting your personal website. It is advisable to represent the following pages as crucial pages:
- Home Page: The first impression and insight visitors get about your website.
- "About the company": information about you or your business.
- "Services/Products": A detailed description of what you offer, benefits, prices, and how to purchase or contact you.
- Portfolio/Case Studies: Showcasing your work, projects, or case studies.
- "Blog/articles". If you plan to create content regularly, you need a blog or articles page. This section should be well-organized and easy to navigate.
- Contact page: contact form, email address, phone number, links to social networks for possible contact with you.
- Testimonials/Reviews: Showcase positive reviews that build trust with visitors.
- Frequently Asked Questions (FAQ): Common questions and problems to help visitors quickly find solutions.
Planning Your Navigation
Effective navigation is essential to the user experience. This helps visitors quickly and easily find the information they need. For convenient and efficient navigation, it is good to use the following elements:
- A main navigation menu containing links to the most important pages. This menu should be located in a visible place, usually at the top of the page.
- Drop-down menus to organize subpages within main sections. This helps keep navigation clean and uncluttered while providing easy access to deeper content.
- Footer navigation with links to essential pages such as Contact Us, Privacy Policy, Terms of Service, and social media profiles.
- Sidebars to display secondary navigation links, recent posts, or additional information relevant to the current page.
- Internal links to direct visitors to relevant pages. This not only improves navigation but also helps with SEO.
- Search bars to quickly find specific content on your site. This is especially useful for large websites with a lot of content.
- Mobile-friendly navigation, collapsible menus, and buttons that are easy to tap on small screens.
With a well-planned site structure, including a site map, key pages, and carefully planned navigation, you can create a user-friendly website that guides visitors to the information they need in a structured manner. This organization helps improve the overall user experience, making your site more attractive and easier to use.
Step 6: Develop Your Content
The success of your personal website depends on quality and engaging content. Deciding on content types, writing articles well for the web, optimizing SEO, and including media such as images and videos are all integral parts of this stage.
By identifying key pages when planning your website structure, you can quickly identify the following important types of content to include in your site:
- About Us.
- Portfolio.
- Blog.
- Services.
- Contact Information.
- Reviews.
- FAQ.
Top 6 Rules for Writing for the Internet
In addition to identifying the right types of content, knowing the 6 basic rules of effective content design for the Internet is essential.
- Clarity and conciseness. Write clearly and concisely. Online readers prefer to skim rather than read in detail, so keep sentences and paragraphs short.
- Attractive headlines. Use eye-catching headings and subheadings to grab attention and make your content easy to read.
- Use bullet points and lists. These lists help break up text and highlight key points, increasing readability.
- Active voice. Active voice will make the content more direct and dynamic.
- Natural inclusion of keywords. Use relevant keywords in your content to improve SEO without sacrificing readability.
- Tone and style. Maintain a consistent tone and style that reflects your brand's personality and appeals to your target audience.
The ideal solution for large-scale projects. Impeccable protection, high performance and flexible settings.
Optimization for SEO
SEO website optimization is a set of methods for website promotion and for increasing a website's ranking in search engine results based on user requests.
SEO optimization consists of the following essential aspects:
- Keyword research. To determine the keywords and phrases your target audience is searching for, use tools like Google Keyword Planner or Ahrefs.
- SEO optimization. Optimize every page of your site for specific keywords. Include keywords in titles, meta descriptions, and throughout your content.
- Quality content. Since search engines prioritize content that provides real value, ensure your content is high quality, informative, and valuable to your audience.
- Internal links and external links. Use internal links to other pages on your website, which will help search engines understand your site's structure and improve users' navigation. Also, link to reputable external sources to add value and context to your content.
- Image optimization. Use descriptive file names and alt tags for your images to help search engines understand them better and improve accessibility.
- Convenience for mobile devices. Websites must be mobile-friendly because search engines prefer mobile-friendly sites.
- Page speed. To optimize your site's loading speed, compress images, minimize code, and use a reliable hosting provider.
Adding Media
In addition to carefully crafted content and SEO optimization, adding high-quality media assets is an effective way to create a website that will attract and retain customers. Embed attractive, high-quality images and videos using platforms like YouTube or Vimeo, which can save bandwidth and reduce loading times. Try providing video subtitles and audio content transcripts to improve accessibility and SEO.
Step 7: Test Your site

Before you launch your website, you need to conduct a thorough test to ensure that the site works correctly and is easy to use. Website testing is necessary in order to detect and fix performance and user experience issues. Proper testing can help you ensure the reliability, performance, accessibility, and SEO of your site.
This step includes conducting the following testing types: functionality testing, usability testing, and cross-browser testing.
Functionality testing involves testing every element of your website to ensure it works correctly, including testing the correctness of external and internal links, the correct functioning of interactive components, and media and e-commerce features.
Usability testing focuses on assessing the ease of use and overall user experience of your website, including ease of navigation, content readability, appearance integrity, and accessibility.
Cross-browser testing ensures your site will work well in different web browsers and devices. It checks browser compatibility, OS, devices, and screen resolution.
To facilitate thorough testing, you can use the following tools:
- Selenium: for automated testing of web applications in different browsers.
- Google Lighthouse: for performance, accessibility, and SEO audits.
- BrowserStack: This is for testing on real devices and browsers without setting up your testing environment.
- WAVE: To check internet availability.
Thoroughly testing your website for functionality, usability, and cross-browser compatibility can ensure you launch a professional, smooth-running website that meets your goals and delights your audience.
Step 8: Launch Your Website

Launching your website is an exciting milestone, but ensuring everything is in place for a successful debut is essential. This process includes completing a pre-launch checklist, announcing your site, and monitoring its performance after launch.
Before you launch your website, review this detailed checklist. The pre-launch checklist includes additional checks to ensure the following components are correct:
- Content analysis for errors.
- Functionality check.
- SEO optimization (Google Search Console).
- Setting up analytics (Google Analytics).
- Performance testing (Google PageSpeed Insights or GTmetrix).
- Backup and security (SSL certificates).
Once your website is ready, it's time to make an announcement and announce it to the world. You can spread the word about your website using the following methods:
- Practical publications on social networks.
- E-mail distribution.
- Writing a press release.
- Cooperation with bloggers and partners.
These methods can drive organic traffic, expand your reach, and attract new visitors.
Once your website is launched, constant monitoring is necessary to ensure it performs well and meets your goals. It is essential to carry out the following procedures constantly:
- Traffic analysis.
- User feedback.
- Performance monitoring.
- Security updates.
- Content updates.
- Maintenance.
A well-prepared launch and regular monitoring will help you create a solid online presence and achieve your website's goals.
Conclusion
Creating a personal website is a long journey, which you can quickly complete successfully in 8 steps thanks to our guide. However, as you already understand, this path does not end with the launch. Regularly updating your site, focusing on continuous improvement, and using the resources available can ensure that your site remains effective, attractive, and successful.
VPS for Website
Choose the suitable configuration and enjoy all the benefits of a virtual private server.
From $5.00/mo