
Figma is a versatile tool that allows users to bring their creative ideas to life, whether creating websites, apps, logos, or other graphic elements. In this article, we will take an in-depth look at the main components of Figma and explain the features of this design tool.
Introduction to Figma

Figma is a cloud-based design and prototyping tool widely used by designers and developers alike. It is a comprehensive platform for creating projects ranging from complex user interfaces to responsive web and mobile designs.
One of the most significant features of this product is the ability to collaborate in real-time seamlessly. This feature allows multiple team members, regardless of their geographical location, to work on the same project simultaneously, significantly increasing team productivity.
Figma benefits include extensive vector editing capabilities, an intuitive automatic layout system that simplifies the creation of responsive interfaces, and powerful support for the development and maintenance of design systems. In addition, the platform enables interactive prototyping for testing, enabling valuable insights and data-driven design decisions.

Figma's cross-platform compatibility ensures accessibility for users of different operating systems, while version control functionality allows designers to track and manage project iterations effectively.
Figma Key Features

Figma has a wide range of critical features, including real-time collaboration, detailed project version history, design accessibility tools, and advanced animation and motion prototyping capabilities. Let's take a closer look at the key features of this tool.
Figma collaborative interface design
Figma's design capabilities aim to optimize all stages, allowing users to create, iterate, and refine designs easily. The intelligent automatic layout feature not only ensures smooth adaptation to different screen sizes but also speeds up the design process by automating repetitive tasks.

Collaborative design tools provide real-time feedback and insights from participants. Multi-user files with version control ensure unity of actions of all team members, which helps to optimize the workflow and minimize the risk of conflicts and version differences.
Figma's branching capabilities allow designers to iterate on different design variations without disturbing the master file, allowing for free experimentation and smooth changes to the main project. This capability is especially useful for projects that require lengthy experimentation and multiple iterations.

In addition, the Figma workspace is equipped with an intelligent selection feature that allows you to quickly rearrange, reorder, and adjust layers in your project.
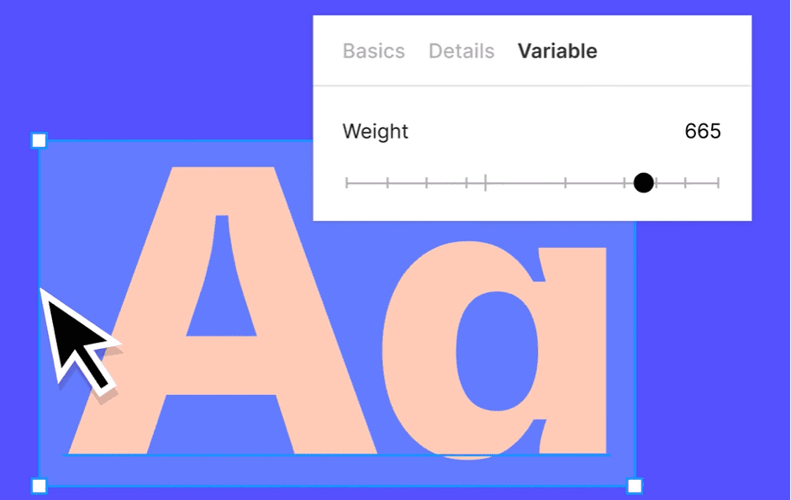
The vector drawing capabilities supported by the pen tool allow designers to effortlessly create complex vector networks. In addition, Figma's support for OpenType fonts and variable fonts provides designers with a wide range of typographic options, ensuring that their design projects are visually appealing and expressive.
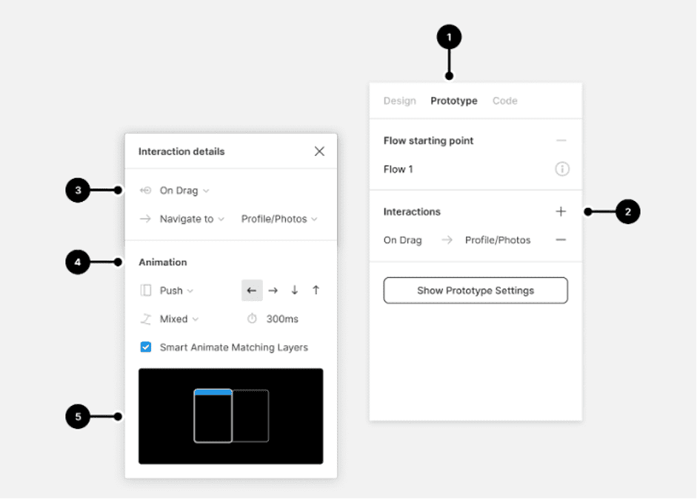
Figma prototyping capabilities
Figma's capabilities allow designers to create interactive and highly accurate prototypes and define various interactions and transitions in their designs.
Figma's basic prototyping tools include the following:
Transition customization: Figma offers extensive options for customizing transitions, allowing designers to adjust duration, softening, and other parameters to precisely control the appearance and interactions between frames.
Interactive gestures: Figma's prototyping tools support a range of interactive gestures such as tapping, double-tapping, long-pressing, and swiping, allowing designers to model different types of user interaction accurately.
Scrolling behavior: Designers can simulate scrolling behavior in their prototypes, demonstrating how content will look and behave when scrolling vertically or horizontally.

Overlays: Figma lets you create overlays that allow designers to display additional information or screens on top of the current content. Overlay background customization options allow you to control the overlay's appearance, improving the overall visual experience.
Interactive input fields: Figma allows you to model interactive input fields, demonstrating how users can enter text or interact with various input components in a prototype.
Commenting and feedback: Figma's prototyping tool includes commenting and feedback features, allowing team members and stakeholders to provide real-time feedback directly in the prototype.
Integration with user testing and analytics: Figma supports integration with user testing and analytics tools, allowing developers to gain valuable insights into user interaction and behavior in the prototype. This integration helps make data-driven design decisions and improve user experience.
Animation libraries and plugins: Figma provides access to animation libraries and plugins that offer additional animation effects and functionality, allowing designers to enhance the visual appeal and interactivity of their prototypes.

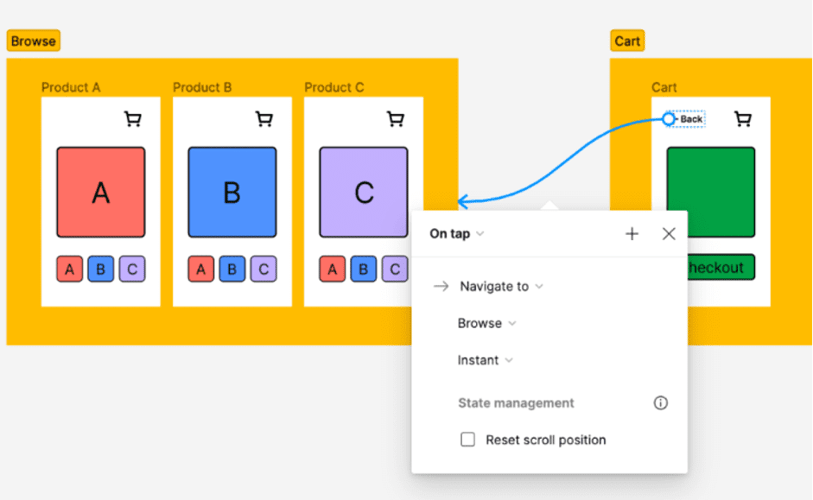
Multiple flows: Designers can create and preview different user flows on a single page, displaying the entire user journey through an app or website. This allows for detailed visualization of user interactions such as account creation, shopping cart management, and checkout process.
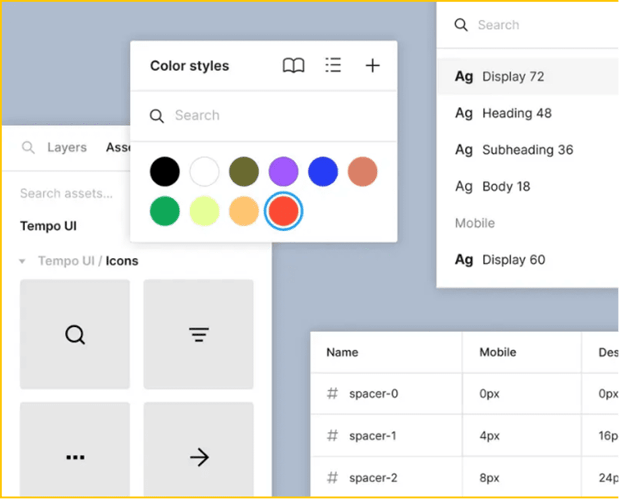
Figma component libraries
Figma's component library feature allows designers and teams to create, manage, and share design assets such as styles, components, and variables across multiple design files.
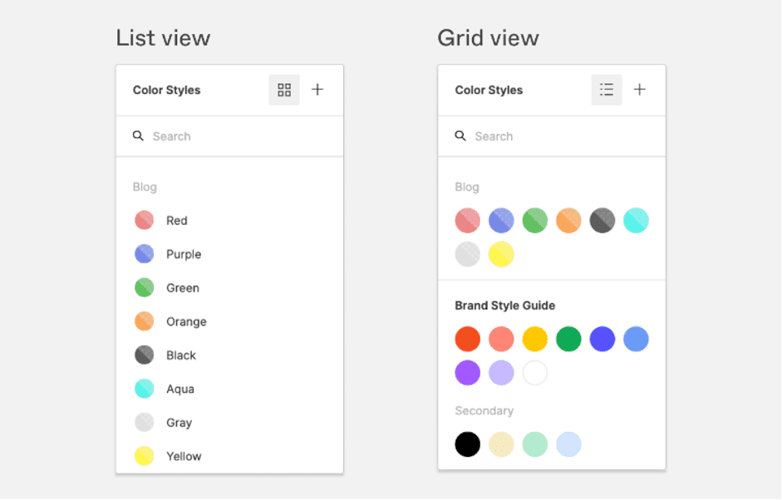
Library creation: Designers can create and define a range of styles, components, and variables that embody the brand identity and design language. These can include colors, text styles, effects, layout grids, and component variations.

Publishing and management: Once assets are defined, designers with appropriate permissions can publish them as a library, allowing other team members to access and use them in various design files. Figma's version history feature allows you to keep a detailed record of changes made to library assets.
Organization and version control: Designers can name, organize, and manage components in the library. They can also create branches for testing, merge changes, and even move published components between different project files.
Library access and deployment: Team members can incorporate libraries into their files, allowing them to use common styles, components, and variables seamlessly. They receive asset updates, allowing them to use the latest versions.
Usage tracking and customization: Designers can create local instances of components from the library and apply styles or variables to layers in their files. They can also override the properties of local instances or detach them for further customization.

Context swapping: Figma supports a variety of contexts for library swapping, including managing missing libraries, swapping style themes, and mass swapping of styles and instances. This makes it easy to manage design assets in different contexts and scenarios.
Figma design systems
Figma's design systems functionality is a robust platform for collaboratively creating, managing, and scaling reusable design assets, fostering creativity and consistency across teams.
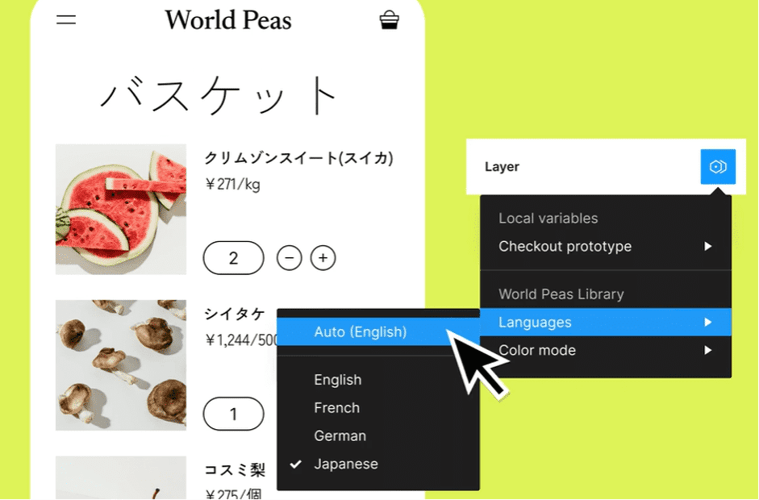
Figma enables the creation of powerful and adaptable design systems that can be easily scaled to meet different challenges. With the ability to switch between different themes and design modes, such as light and dark modes and desktop and mobile views, Figma provides flexibility to design for different contexts.

Figma's REST API allows workflows to be automated, enabling mass creation and management of design variables. This integration optimizes the product development process by aligning design assets with development requirements, making the transition from design to code more efficient.
Design tokens can be exported from Figma, enabling compatibility between design and development tools. In addition, Figma allows you to map component properties to React properties, which increases the flexibility and customizability of components in the design system.
Figma's Dev Mode provides a developer-friendly interface for a deep dive into design components, facilitating documentation, design verification, and other code analysis capabilities.

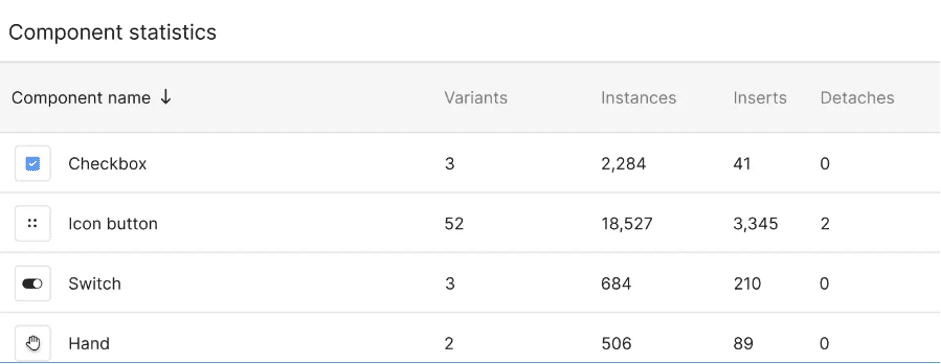
Figma's design system analytics allows teams to track usage metrics, which provides insight into how assets are being used in the design ecosystem. By analyzing this data, teams can identify areas for improvement, optimize assets, and improve overall efficiency and usability.
Figma plugins
Support for plugins in Figma is a significant step forward in the platform's capabilities, allowing users to automate tasks and perform new functions within the Figma environment. However, it is important to note that while plugins can improve workflow, they do not fundamentally change the core capabilities of Figma.
Figma's documentation contains important information about the supported features and limitations of the plugin API. This helps plugin developers understand the boundaries within which they can create functional and safe plugins without compromising the platform's stability.

Figma plugins allow you to perform a variety of tasks, including creating new layers, generating components from frames, modifying layer properties, accessing existing components, and implementing HTML/CSS/JS interfaces in pop-up windows.
Integrating browser APIs into Figma plugins opens up possibilities for implementing advanced features such as sending HTTP requests, accessing external files, using WebGL, and integrating content from external sources such as Unsplash or 3D renderers.
Figma integrations
Figma integrations provide many possibilities to improve and optimize your workflow. These integrations allow you to connect Figma with other tools and platforms, turning it into a versatile and powerful design and collaboration center.
Integration options for design and prototyping
Google Workspace: Collaborate with Figma design files and FigJam boards in the Google Workspace tools you already use.
Sprig: Sprig's integration with Figma enables deep user research throughout the product life cycle.
ProtoPie: Transform Figma projects into interactive prototypes with basic animations and conditional interactions.
Flinto: Adding animated transitions, micro-interactions, scrolling effects, etc., to Figma projects.
Maze: Testing Figma prototypes on real users to gain valuable insights and usability metrics.
Bubble: Import design files into Bubble to create production web applications without writing code, speeding up the development process.

Developer integration features
Visual Studio Code: The Figma extension for VSCode notifies you of design changes and offers code autocompletion to speed up implementation, bridging the gap between design and development.
Zero Height: Synchronize styles and Figma components to create up-to-date style guides and documentation for design consistency.
AWS Amplify Studio: Move from Figma projects to feature-rich, full-featured web applications on AWS.
Integration capabilities for collaboration
Zoom: Collaborate on Figma files, brainstorm ideas, and get real-time feedback by integrating Figma with Zoom.
Slack: Integration to receive relevant notifications about design files to improve team communication.
Notion, Asana: Add Figma files to various project management and documentation tools.
Figma AI features
Figma's AI integrations allow you to generate intelligent layouts and provide auto-suggestions. By analyzing design elements and user preferences, the AI algorithm can automatically suggest optimized layouts, reducing the time and effort designers spend on manual adjustments.
Utilizing the power of artificial intelligence, Figma offers context-aware design recommendations. By studying existing design patterns and user behavior, AI can suggest appropriate design elements, color schemes, and typography that meet specific project goals and objectives.
AI also analyzes design iterations, user feedback, and performance metrics, ultimately providing valuable insights into the effectiveness of design decisions. This data-driven approach allows teams to make informed decisions and iterate quickly, resulting in more efficient and user-centered designs.
Figma Practical Application in UI/UX Design

Figma's versatile capabilities enable the creation of various digital products across industries. Designers can use Figma to create intuitive and user-friendly interfaces for mobile applications - from social media apps, e-commerce platforms, and fitness trackers to productivity tools and more.
Figma enables the development of visually appealing web interfaces and websites. Designers can create designs for corporate websites, news portals, blogs, and other online platforms with dynamic and interactive elements for various operating systems such as Windows, macOS, and Linux.
Figma can be used to develop comprehensive and visually appealing dashboards and analytical tools. These can include data visualization elements, charts, graphs, and interactive components to present complex data in a user-friendly format.
Figma can be used to develop SaaS products, including customer relationship management (CRM) systems, project management tools, and collaboration platforms.
Figma's design capabilities extend to creating interfaces for IoT devices and applications. Designers can develop concepts and interfaces for smart home devices and other IoT solutions focusing on usability and integration.
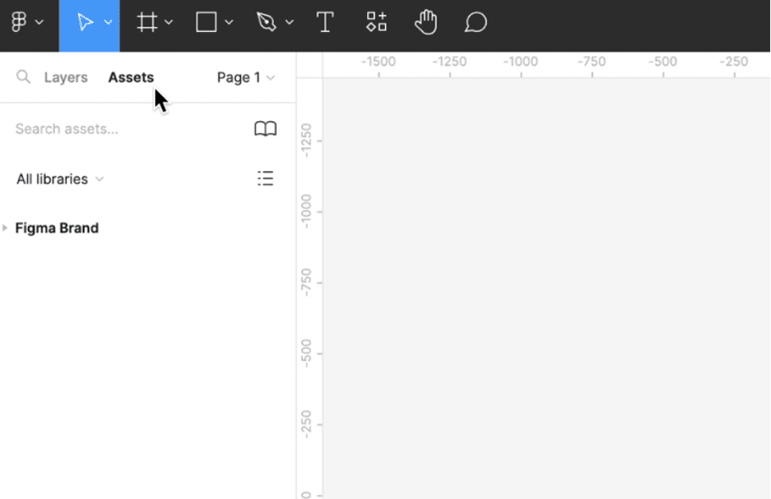
Figma User Experience and Interface

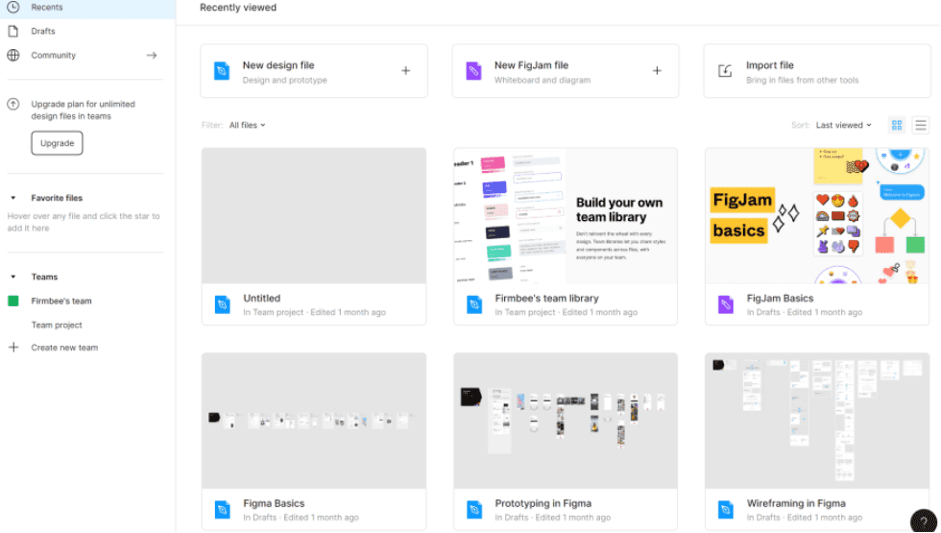
The Figma user interface is designed to create a comprehensive and intuitive workspace for designers, enabling seamless collaboration, efficient project management, and process optimization.
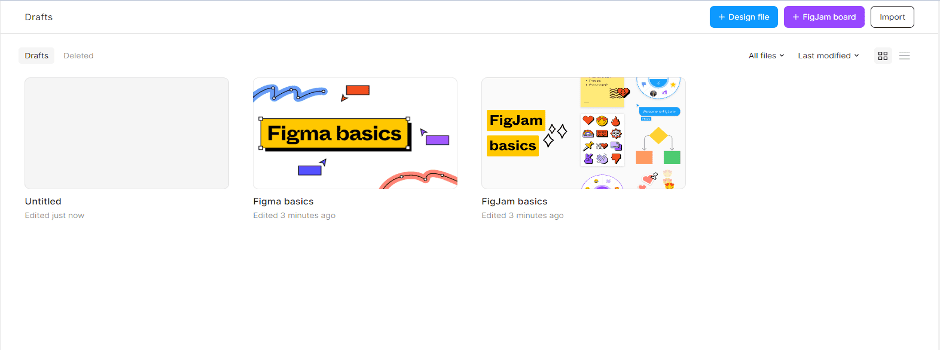
File Browser: The File Browser is the central hub for navigating your Figma account. It allows you to access your personal files, teams, and projects, as well as interact with the broader Figma community.
Teams: Teams are tabs containing lists of projects created by team members.

Projects: Projects are collections of files associated with specific design projects. Users can create new projects within teams, organize files, and manage multiple projects simultaneously.
Files: Files contain the actual design assets and serve as the primary workspace for the design. Users can create new files either as drafts or as team project files with the ability to categorize them within different projects or teams.
Pages: Within Figma files, users can create multiple pages to organize different versions or iterations of a design within a single file.
File Editor: The Figma file editor consists of four main areas to facilitate the design process:
- Toolbar
- Workspace
- Layers panel
- Properties panel
Figma Pricing and Plans

Starter: basic features such as three Figma files and three FigJam files, unlimited personal files, unlimited collaborators, access to plugins and templates, and a mobile app.
Figma Professional (12 euros per designer/month): unlimited Figma files, unlimited version history, shared and personal projects, team libraries, advanced prototyping capabilities, access to BETA version and Dev Mode.
Figma Organization (45 euros per designer/month): includes all the features of the Professional plan, plus additional benefits such as organization-wide libraries, design system analytics, branching and merging features, centralized file management, private plug-ins, etc.
Figma Enterprise (€75 per editor per month): offers all the features of the Organization plan as well as dedicated workstations, advanced design systems, guest access control, role configuration with SCIM (System for Cross-domain Identity Management), idle session timeout, forced password links, network access restrictions, registration and account support, and expiring public links.
Figma Community and Support

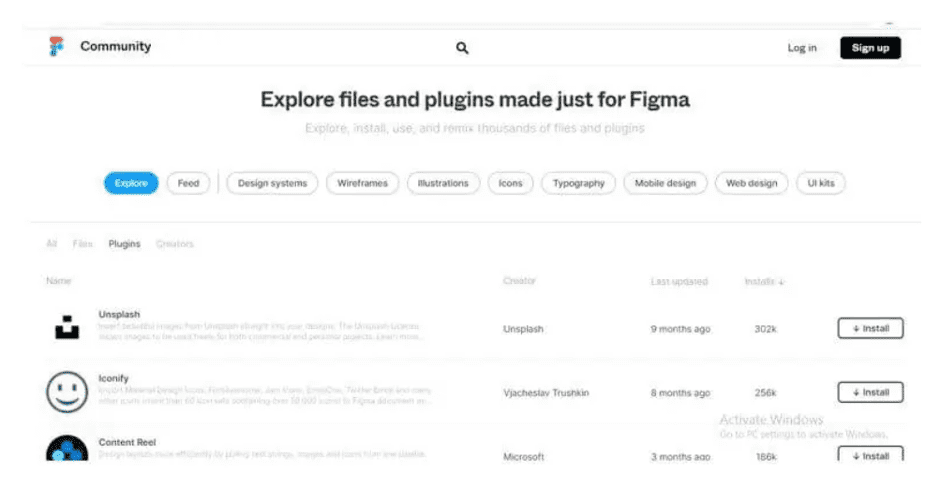
The Figma Community is a platform where users, teams, and organizations can share and discover various design resources, including files, plugins, and widgets. Users can browse various categories, top tags, and collections of curated resources. In addition, the community allows direct searches for specific resources and authors using relevant keywords.

The following types of resources are available in the Figma community:
- Community Files
- Plugins
- Widgets
Each community resource has its own page where users can access full information, read the description, like and save the resource, view comments from creators and other community members, and find the creator's contact information for further support.
Usage metrics provide insight into the popularity of resources by showing the number of likes, usage, and copyediting.
Figma Tutorials and Learning Resources

Figma offers several tutorial resources to help users navigate the platform and make the most of it. These resources are designed for users with different levels of experience and cover different aspects of working with Figma:
Introductory courses: help users familiarize themselves with the basics of navigating Figma and FigJam files.
Beginner projects: cover a variety of topics, including button design, creating illustrations, and building meeting boards, and allow users to practice and apply their skills.
Detailed tutorials: these tutorials cover the core aspects of Figma and FigJam, including auto patterning, components, and prototyping. They provide detailed information and instructions on how to use these features effectively.
Users can explore a variety of other topics, including design systems, styling, typography, importing and exporting, common issues, layers, etc. These resources are designed for users who need more specialized knowledge and a deep understanding of specific aspects of the platforms.
Figma Comparison with Similar Tools

Figma vs. Sketch
- Figma is web-based and requires no installation or updates. Sketch is designed for macOS only.
- Figma excels in real-time collaboration capabilities, allowing multiple users to work on a project file simultaneously. Sketch offers limited collaboration capabilities.
- Figma has a free plan, while Sketch requires a one-time purchase.
Figma vs. Adobe XD
- Both Figma and Adobe XD run in the cloud, which encourages collaboration. Adobe XD also offers desktop applications.
- Adobe XD integrates with other Adobe products, such as Photoshop and Illustrator.
- Figma has more developed community and sharing features, while Adobe XD provides access to many plug-ins to extend functionality.
Figma vs. Framer
Framer is more focused on interactive and complex animations and interactions, while Figma is more focused on design and prototyping.
Figma offers more real-time collaboration capabilities, making it a better choice for team projects.
Framer is more developer-oriented and offers more scripting capabilities.
You can compare Figma to other popular platforms in our AI design tools review.
Figma Pros and Cons

Pros
- Figma offers an intuitive interface, making it accessible to designers of all backgrounds
- Multiple users can work on the same file at the same time, facilitating efficient collaboration
- Figma allows quick and easy sharing of files with a simple link exchange mechanism
- Figma provides a comprehensive design prototyping package, facilitating end-to-end development across the platform
- The cloud-based nature of Figma allows you to work with it from anywhere you have internet access, making it ideal for remote teams and freelancers
Cons
- Internet dependency
- Figma lacks a global color feature, making it difficult to manage and change colors throughout the design.
- Figma's search functions are limited, making it difficult to find specific elements in a design, and the platform has relatively fewer plugins and community-created resources than other design software.
- Figma requires sufficient RAM and a decent graphics card to run smoothly, which creates problems for users of older systems. In addition, occasional crashes and instability of the software can negatively affect the user experience.
In conclusion, Figma has established itself as a highly effective and versatile design tool that has gained widespread popularity in the design and development communities. Regular updates and the availability of many plugins and integrations allow Figma to stay relevant and adaptable to different design needs.
However, Figma may not be suitable for every project or design team. The pricing model may not be right for small and independent companies, and some users may lack some of the advanced features found in other design tools.
VPS
Choose the suitable configuration and enjoy all the benefits of a virtual private server.
From $5.00/moDedicated Server
Smooth operation, high performance, and user-friendly setup - it's all there for you.
From $70.00/mo