
Огромная аудитория Facebook, Twitter и ВКонтакте делает их отличными платформами для продвижения бизнеса. С помощью Open Graph, Twitter Cards и кнопок шеринга Вконтакте можно с большой пользой интегрировать веб-страницы в основной актив соцсетей - социальный граф.
Создание контента и поддержка сайта требуют много времени и усилий, но если конверсия остается низкой, а число клиентов не прибавляется – значит, работа проделана впустую. Исправить это помогут социальные сети. Огромная аудитория Facebook, Twitter и ВКонтакте делает их лучшими платформами для продвижения компании.
С помощью Open Graph, Twitter Cards и кнопок шеринга ВКонтакте можно с большой пользой интегрировать веб-страницы в потоки социальных графов – основной актив соцсетей.
Что значит OG: особенности Open Graph

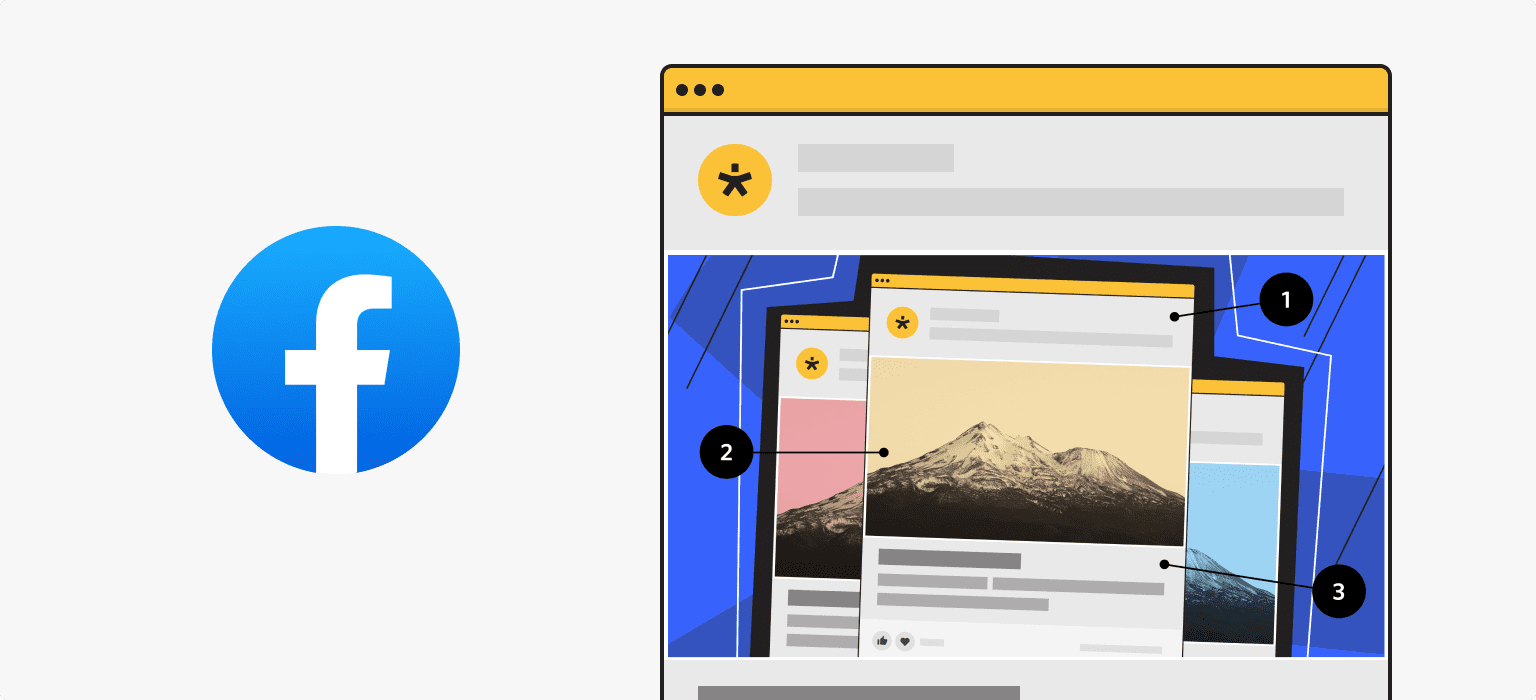
В 2010 году Facebook запустила протокол Open Graph, чтобы стандартизировать использование метаданных и интегрировать социальную сеть со сторонними сайтами. С помощью Open Graph легко определить, какие элементы следует показать новой аудитории. Инструмент даёт полный контроль над тем, как выглядит ваш контент в социальных сетях.
Любые HTML-теги с og: перед именем свойства являются тегами Open Graph. Найти их можно в разделе <head> HTML веб-страницы.
Метаданные, metadata - (от греч. Meta и лат. Data) или «данные о данных» – это структурированные, кодированные данные, которые описывают характеристики объектов-носителей информации, способствуют идентификации, обнаружению, оценке и управлению этими объектами.
Метатеги, с помощью которых предоставляются метаданные, бывают обязательными или необязательными.
К обязательным относятся:
- og:title – заголовок;
- og:type – тип контента;
- og:description – описание;
- og:image – изображение;
- og:url – URL-адрес.
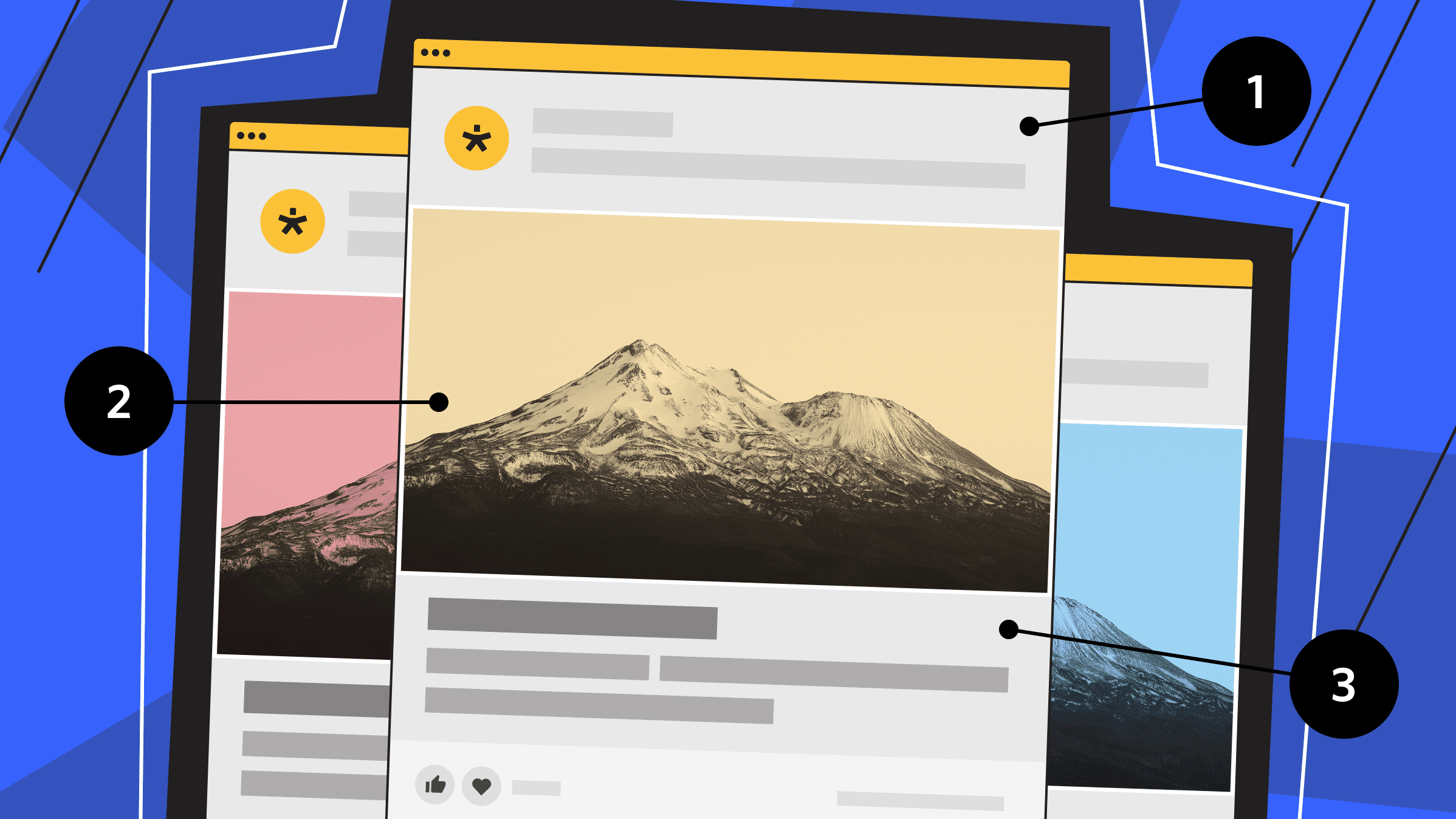
Например, тег og:image укажет на изображение, которым Facebook проиллюстрирует пост со ссылкой на веб-страницу.
Среди необязательных метатегов:
- og:audio – URL-адрес аудиофайла;
- og:determiner – слово перед заголовком;
- og:locale – язык описания в формате «язык_страна»;
- og:site_name – имя сайта;
- og:video – URL-адрес видеофайла.
Имя сайта вставляется следующим образом: <meta property = ”og:site_name” content = ”имя сайта” />
Позднее метатеги протокола Open Graph стали применяться в других социальных сетях – LinkedIn, ВКонтакте. Также по их стандарту умеют показывать анонсы веб-страниц и мессенджеры - Slack, Skype, WhatsApp и Telegram.
Как и для чего применять OpenGraph Twitter Cards

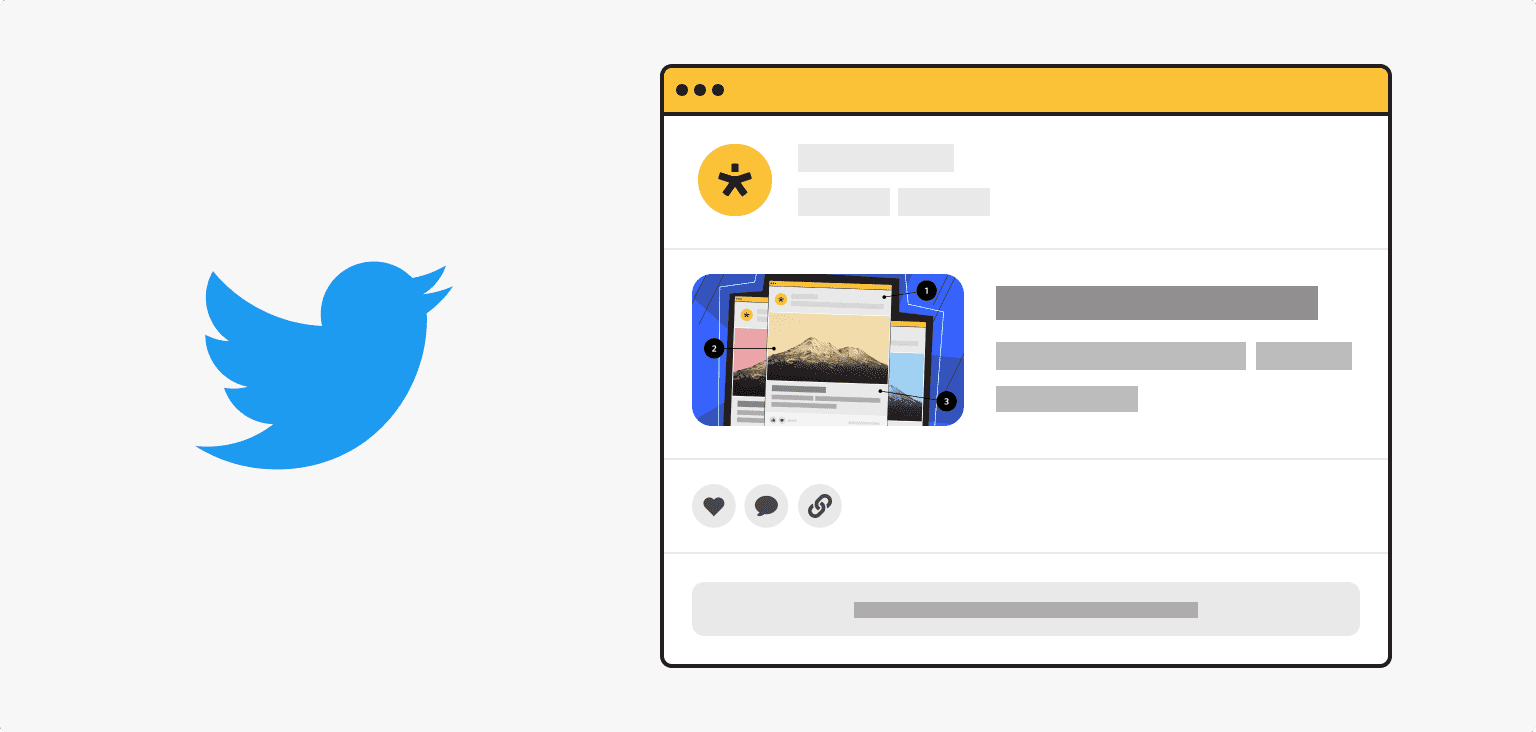
Как и OpenGraph, Twitter Cards – тоже протокол, с помощью которого социальная сеть показывает контент сторонней веб-страницы. Он подходит для продвижения электронной коммерции, онлайн-магазинов, компаний и предприятий.
Благодаря share Twitter Cards, к твиту с ограниченным числом символов можно добавить изображения, ссылки, аудио и видеофайлы. Твиты с таким дополнением более привлекательны, чем только с текстом, и потому могут стать ценным инструментом для повышения узнаваемости бренда и увеличения продаж.
Существуют четыре типа Twitter Cards:
- Summary card
Применяется Twitter по умолчанию. Включает заголовок, описание, миниатюру изображения, атрибуцию учетной записи Twitter и прямую ссылку на контент.
- Large photo summary card
Имеет те же характеристики, что и обычная Summary card, но ещё даёт возможность добавлять качественное изображение.
- Player card
Благодаря этой карте можно смотреть, слушать или просматривать медиафайлы, не выходя из Twitter.
- App card
Идеально отлажена для приложений, особенно в мобильной версии. Ссылка этой карты перенаправляет фолловеров для загрузки аппов в магазин App Store.
Самостоятельная настройка Twitter Cards на сайте с нуля немного сложнее, чем Open Graph, и по силам скорее разработчику или SEO-специалисту, чем обычному интернет-пользователю. Но если вы настойчивы, разбираетесь в технологиях и быстро осваиваете новое, то стоит попробовать. Тем более, что Twitter составил подробную инструкцию.
Более простой способ настройки – с помощью плагинов и расширений. Если ваш сайт создан на WordPress, то для добавления метатегов Twitter Cards, воспользуйтесь плагинами Jetpack, Yoast SEO или JM Twitter Cards.
VK share-кнопки: рекомендации по разметке для шеринга (Open Graph VK)

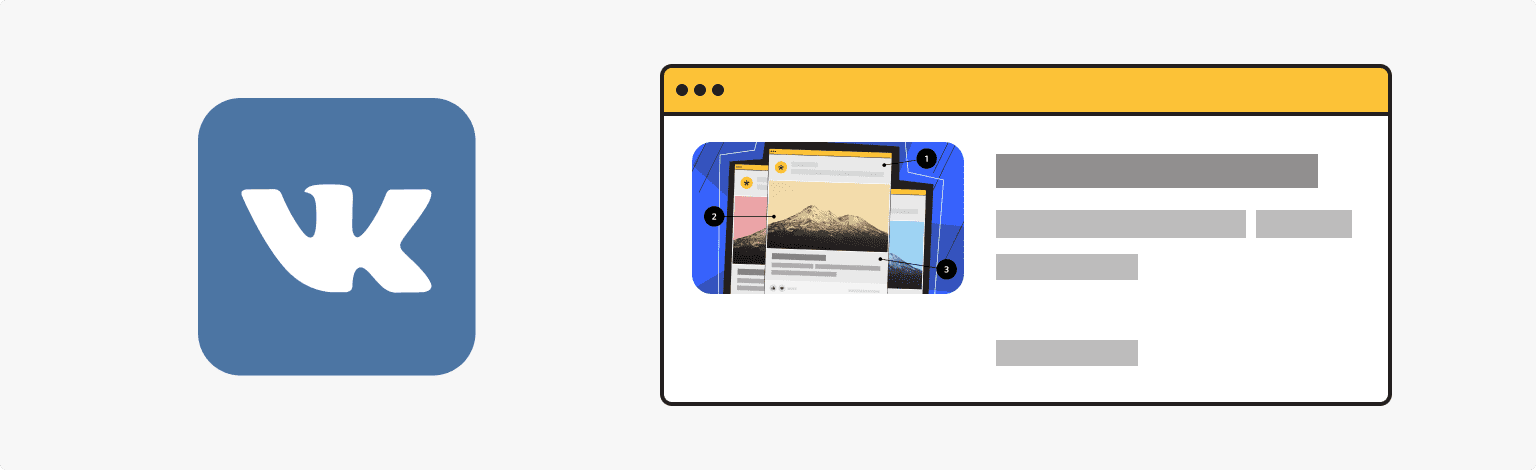
Если компания сосредоточена на российском рынке, то, пожалуй, неплохая площадка для продвижения бренда, услуг или товаров – соцсеть «ВКонтакте». Для интеграции «ВК – сторонний сайт» есть кнопки для шеринга (Open Graph Вконтакте).
VK Share-кнопки (от английского «share» – делиться) – это кнопки соцсетей. С их помощью удобно сделать репост статьи с сайта, новости, объявления о мероприятиях, скидках или распродажах. Если репост выглядит непривлекательным – например, на обложку поста попадет случайная картинка, пропадет заголовок или краткий анонс статьи – то и эффект для трафика от него будет меньше. Исключить вероятность подобных ошибок при использовании кнопок share VK поможет как раз разметка Open Graph.
При помощи метатегов настраивается корректное отображение публикации во ВКонтакте при репосте с сайта. При разметке обязательно должны быть указаны:
- заголовок и описание статьи;
- адрес и параметры картинки для обложки.
ВКонтакте даёт подробное описание, как добавить кнопку share VK на сайт.
Инструменты для дебаггинга и проверки шеринга

Дебаггинг (отладка) – этап разработки программы, в ходе которого обнаруживают, локализуют и исправляют баги (ошибки).
Инструменты для анализа разметки и отладки оптимизации веб-страниц под социальные сети предоставляют отчет об ошибках с описанием, на что каждая из них влияет и как исправить.
- Serpstat – многофункциональная SEO-платформа для проверки реализации Open Graph и Twitter Cards, а также отслеживания шеров веб-страницы в Facebook, LinkedIn и ВКонтакте.
- ContentKing – сервис SEO-аудита разметок Open Graph. Проверяет весь сайт в режиме реального времени.
- Отладчик репостов в Facebook – простой и эффективный инструмент. Достаточно ввести URL-адрес страницы для получения полного описания свойств репостов.
- Валидатор микроразметки от Яндекса анализирует семантические микроразметки на сайте на предмет корректной оптимизации для поисковых систем. Для запуска проверки добавьте URL или фрагмент кода.
- Сервис Open Graph Check после ввода URL и проверки выдаст список тегов с описанием их реализации.
- Card validator – инструмент от разработчиков Twitter для проверки микроразметки Twitter Cards.
Выделенный сервер
Идеальное решение для масштабных проектов. Безупречная защита, высокая производительность и гибкая настройка.
VPS
Выбирайте конфигурацию для сайта и пользуйтесь всеми преимуществами виртуального приватного сервера.
Выбрать тариф