
Рынок JS фреймворков для фронтенда очень велик, и спрос на простые и масштабируемые сборки и пакеты на базе JS остаётся неизменным. Кроме популярных React, Angular, Vue, Ember, Backbone существует ряд и других весьма перспективных инструментов. Некоторые из них представлены в этом обзоре.
JavaScript (JS) – высокоуровневый, много-парадигмовый и, пожалуй, наиболее популярный в наши дни язык программирования как на стороне клиента, так и на сервере. Что такое js фреймворки?Библиотека и фреймворк на базе JS – это инструменты для упрощения работы в среде JavaScript. Они многочисленны и различны по функциям. Разница между библиотекой и фреймворком заключается в том, кто контролирует процесс разработки. Программист обращается к библиотеке по желанию. В таком случае он отвечает за поток выполнения программы и последовательность выполнения команд. При использовании фреймворка роли меняются.
Поскольку каждая библиотека и фреймворк хороши по-своему, то оценивать их по размеру или скорости работы не совсем корректно. Выбор софта для обзора был сделан с учётом мнений профессиональных сообществ (таких, как разработчики GitHub и Stack Overflow).
Лучшие JS фреймворки для фронтенда разработки

React
Самый популярный фронтенд-фреймворк с 8 млн загрузок в неделю. Выпущен в 2013 году компанией Facebook для создания приложений на iOS и Android. Спустя некоторое время к нему была добавлена возможность разработки серверных и настольных приложений.
Все фронтенд фреймворки, благодаря Virtual DOM (VDOM), состоят на нескольких компонентов, которые содержат как бизнес-логику, так и функции разметки HTML. Чтобы улучшить взаимодействие между компонентами и добавить другие полезные нововведения, разработчики используют библиотеки Fluxy, Redux, MobX, Fluxible или RefluxJS.
React предлагает лучший в своём классе рендеринг Suspense на стороне сервера (SSR) с отличной поддержкой SEO. Фреймворк постоянно совершенствуется. Не так давно его разработчики представили реализацию ключевого алгоритма React Fiber (лучший параллелизм для увеличения производительности) и React Hook (меньше шаблонного кода).
Angular
Интерфейсный и эффективный для веб-разработки JS фреймворк с открытым исходным кодом запущен командой Google в 2010 году. Однако после того, как Facebook выпустила React, стали очевидны недостатки Angular. В результате Google создала в 2016 году другую платформу под тем же названием. Теперь Angular – один из лучших комплексных UI-фреймворков с поддержкой разработки корпоративных приложений.
Для создания нового Angular применялся TypeScript от Microsoft, выпущенный специально для расширения возможностей JavaScript. К таким преимуществам, как стрелочные функции, async/await, синтаксис классов и т.д., добавились улучшенная навигация и службы рефакторинга.
Angular использует модульные структуры, позволяя каждому из команды разработчиков работать над своей частью кода без опасения изменить что-то в чужом. Google обещает открыть доступ к компилятору Angular Ivy, позволяющий уменьшать размер приложений. Фреймворк активно задействует библиотеки Zone.js и RxJS.
Ionic
Перспективный, но недостаточно известный JS фреймворк для создания и развёртывания кроссплатформенных приложений для Android, iOS, web. Разработчики предпочитают Ionic из-за интуитивно понятных компонентов интерфейса. Также впечатляет простота командной строки. Среди лучших функций Ionic стоит отметить:
- Deeplinking – обрабатывает deeplink на iOS и Android как для пользовательских ссылок схемы URL, так и для универсальных ссылок на приложения;
- AoT-компиляция – для мгновенной загрузки приложений;
- Live Reload – для компиляции и повторного развёртывания приложений на всех этапах разработки.
Популярные фреймворки JS для серверной разработки

Express
Одна из старейших активных сред JavaScript с 2010 года, называемая стандартной серверной средой для Node.js. По сути, это трендовый фреймворк со структурой, подходящей для создания надёжных API-интерфейсов и веб-приложений в стиле минимализма.
Next.js
Небольшой JS фреймворк предназначен для создания приложений на React. Позволяет разрабатывать сложные проекты с минимальным написанием кода. Ключевые особенности Next.js:
- создаёт универсальные JS-приложения, совместимые с любым сервером или устройством;
- вне зависимости от источника данных, серверный рендеринг в Next.js.;
- встроенные стили и работа со всеми решениями CSS-in-JS.
Meteor
Это изоморфный JS фреймворк с открытым исходным кодом для создания приложений как на клиентской стороне, так и на сервере. С момента выпуска в 2012 году Meteor очень быстро развивается. Его основные особенности:
- есть встроенный стек JavaScript, который позволяет писать компактные коды;
- hot push – даёт возможность запуска новых функций без одобрения магазина приложений или без необходимости повторно загружать собственное приложение при работе с платформой мобильной разработки Cordova;
- technology integration – интегрирует популярные фреймворки и инструменты.
Тренды
Среди трендов продолжают доминировать JS фреймворки, благодаря постоянным обновлениям. Среди основных трендов:
- использование TypeScript для расширения возможностей JS: все программы на JS без проблем работают на TypeScript;
- продолжающийся рост интереса к модульным и многоразовым компонентам;
- больше внимания уделяется API-интерфейсам на основе решений через GraphQL;
- применение среды Node.js для упрощения разработки серверной части благодаря модульной системе.

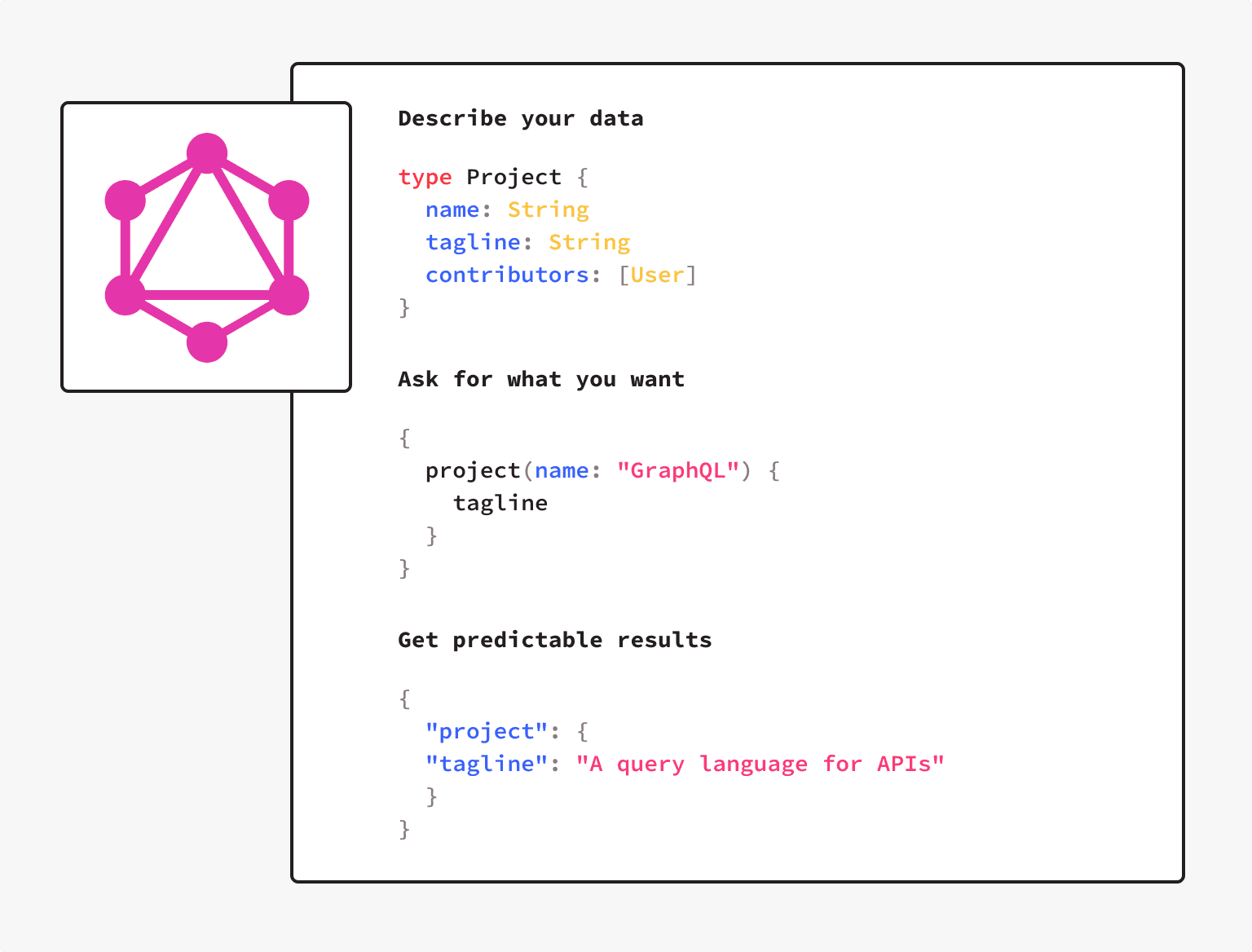
GraphQL – это язык запросов для API, обеспечивающий среду для их выполнения. Он разработан Facebook и, по мнению многих разработчиков, вскоре заменит REST API. GraphQL решает следующие проблемы с данными:
- получает все необходимые данные через один запрос к серверу;
- общение идёт на универсальном языке запросов, при этом серверу не нужно указывать структуру и состав возвращаемых данных;
- следует декларативному подходу в описании требований к данным для интерфейса.
Тон тенденциям также создают такие фреймворки как Svetle, Vue и др. Они предлагают простой и легко читаемый синтаксис и, в целом, не отстают от запросов пользователей.
JS фреймворки и пространство библиотек быстро меняются. И хотя в последние годы доминируют одни и те же JS-инструменты, на подходе новая волна более компактных фреймворков и компиляторов приложений, которая изменит статус-кво в предпочтениях команд разработчиков на следующие несколько лет.

![PHP для веб-разработки: возможности, преимущества и советы [руководство]](https://blog.ishosting.com/hubfs/blog/php-web-development/php-web-development.png)