
Figma - это универсальный инструмент, позволяющий пользователям воплощать в жизнь свои творческие идеи, будь то создание веб-сайтов, приложений, логотипов или других графических элементов. В этой статье мы подробно рассмотрим основные компоненты Figma и расскажем о возможностях этого инструмента для дизайна.
Что такое Figma

Figma - это облачный инструмент для дизайна и создания прототипов, широко используемый как дизайнерами, так и разработчиками. Он служит комплексной платформой для создания различных проектов - от сложных пользовательских интерфейсов до отзывчивых веб- и мобильных дизайнов.
Одной из наиболее значимых особенностей этого продукта является возможность беспрепятственной совместной работы в режиме реального времени. Эта функция позволяет нескольким членам команды, независимо от их географического положения, одновременно работать над одним проектом, что значительно повышает производительность команд.
Среди преимуществ Figma - широкие возможности векторного редактирования, интуитивно понятная система автоматической верстки, упрощающая создание отзывчивых интерфейсов, а также мощная поддержка разработки и сопровождения дизайн-систем. Кроме того, платформа позволяет создавать интерактивные прототипы для тестирования, что дает возможность получать ценные сведения и принимать проектные решения на основе данных.

Кроссплатформенная совместимость Figma обеспечивает доступность для пользователей различных операционных систем, а функция контроля версий позволяет дизайнерам эффективно отслеживать и управлять итерациями проекта.
Основные характеристики Figma

Figma обладает широким набором ключевых функций, включая совместную работу в режиме реального времени, подробную историю версий проекта, средства обеспечения доступности дизайна, а также расширенные возможности анимации и создания прототипов движений. Давайте подробнее рассмотрим основные возможности этого инструмента.
Инструменты Figma для совместного дизайна интерфейса
Возможности Figma в области дизайна направлены на оптимизацию всех этапов, позволяя пользователям без труда создавать, итерировать и дорабатывать проекты. Интеллектуальная функция автоматической верстки не только обеспечивает плавную адаптацию к различным размерам экрана, но и ускоряет процесс проектирования за счет автоматизации повторяющихся задач.

Инструменты совместной работы над проектом позволяют в режиме реального времени получать обратную связь и информацию от участников. Многопользовательские файлы с контролем версий обеспечивают единство действий всех членов команды, что способствует оптимизации рабочего процесса и минимизирует риск возникновения конфликтов и расхождений версий.
Возможности разветвления в Figma позволяют дизайнерам итерировать различные варианты дизайна, не нарушая основной файл, что дает возможность свободно экспериментировать и плавно вносить изменения в основной проект. Эта возможность особенно полезна для проектов, требующих длительных экспериментов и многочисленных итераций.

Кроме того, рабочая область Figma оснащена функцией интеллектуального выбора, которая позволяет быстро переставлять, изменять порядок и корректировать слои в проекте.
Возможности векторного рисования, поддерживаемые инструментом "перо", позволяют дизайнерам без особых усилий создавать сложные векторные сети. Кроме того, поддержка в Figma шрифтов OpenType и переменных шрифтов предоставляет дизайнерам широкий выбор типографических возможностей, обеспечивая визуальную привлекательность и выразительность их дизайн-проектов.
Инструменты прототипирования Figma
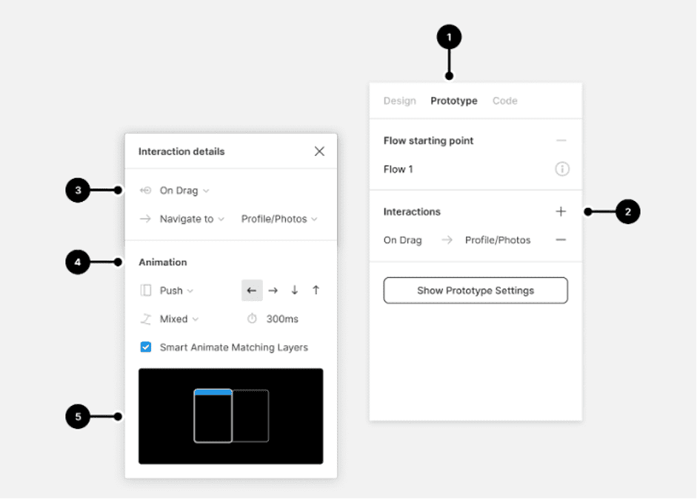
Возможности Figma позволяют дизайнерам создавать интерактивные и высокоточные прототипы и определять различные взаимодействия и переходы в своих проектах.
Основные инструменты прототипирования Figma включают в себя следующее:
Настройка переходов: Figma предлагает широкие возможности настройки переходов, позволяя дизайнерам регулировать длительность, смягчение и другие параметры для точного управления внешним видом и взаимодействием между кадрами.
Интерактивные жесты: Инструменты создания прототипов Figma поддерживают ряд интерактивных жестов, таких как касание, двойное касание, длительное нажатие и пролистывание, что позволяет разработчикам точно моделировать различные виды взаимодействия с пользователем.
Поведение при прокрутке: Дизайнеры могут моделировать поведение прокрутки в своих прототипах, демонстрируя, как будет выглядеть и вести себя контент при вертикальной или горизонтальной прокрутке.

Оверлеи: Figma позволяет создавать оверлеи, позволяющие дизайнерам отображать дополнительную информацию или экраны поверх текущего содержимого. Опции настройки фона оверлея позволяют контролировать внешний вид оверлея, улучшая общее визуальное восприятие.
Интерактивные поля ввода: Figma позволяет моделировать интерактивные поля ввода, демонстрируя, как пользователи могут вводить текст или взаимодействовать с различными компонентами ввода в прототипе.
Комментирование и обратная связь: Инструмент создания прототипов Figma включает в себя функции комментирования и обратной связи, позволяющие членам команды и заинтересованным сторонам оставлять отзывы в режиме реального времени непосредственно в прототипе.
Интеграция с пользовательским тестированием и аналитикой: Figma поддерживает интеграцию с инструментами пользовательского тестирования и аналитики, что позволяет разработчикам получать ценные сведения о взаимодействии и поведении пользователей в прототипе. Такая интеграция помогает принимать проектные решения, основанные на данных, и совершенствовать пользовательский опыт.
Библиотеки анимации и плагины: Figma предоставляет доступ к библиотекам анимации и плагинам, которые предлагают дополнительные анимационные эффекты и функциональные возможности, позволяя дизайнерам повысить визуальную привлекательность и интерактивность своих прототипов.

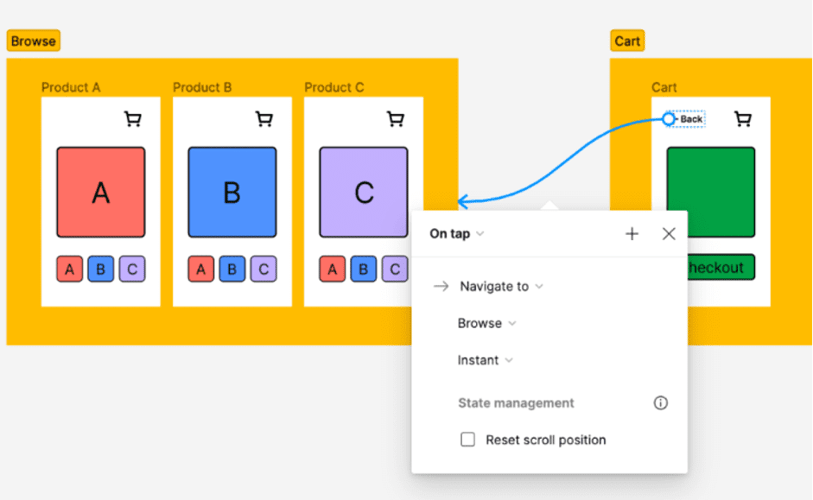
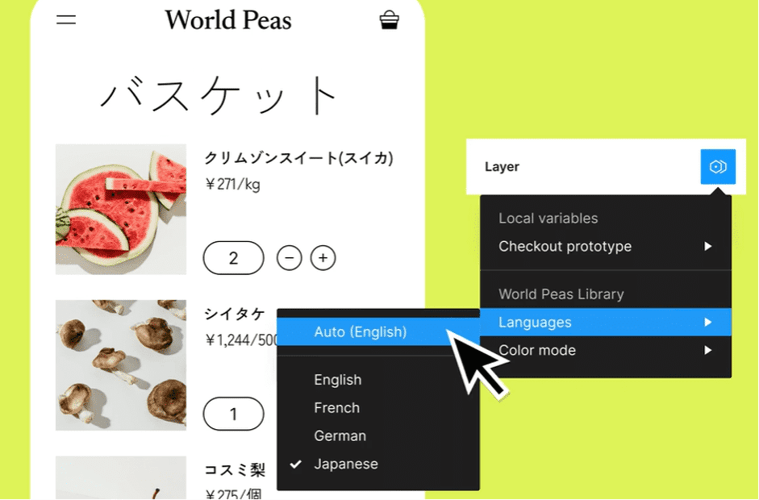
Множественные потоки: Дизайнеры могут создавать и предварительно просматривать различные потоки пользователей на одной странице, тем самым отображая весь путь пользователя через приложение или сайт. Это позволяет детально визуализировать различные взаимодействия с пользователем, такие как создание учетной записи, управление корзиной и процесс оформления заказа.
Библиотеки компонентов Figma
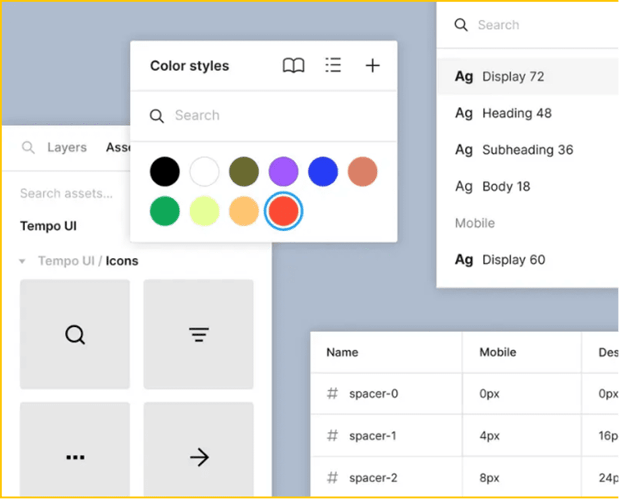
Функция библиотеки компонентов Figma позволяет дизайнерам и командам создавать, управлять и совместно использовать такие проектные активы, как стили, компоненты и переменные, в нескольких проектных файлах.
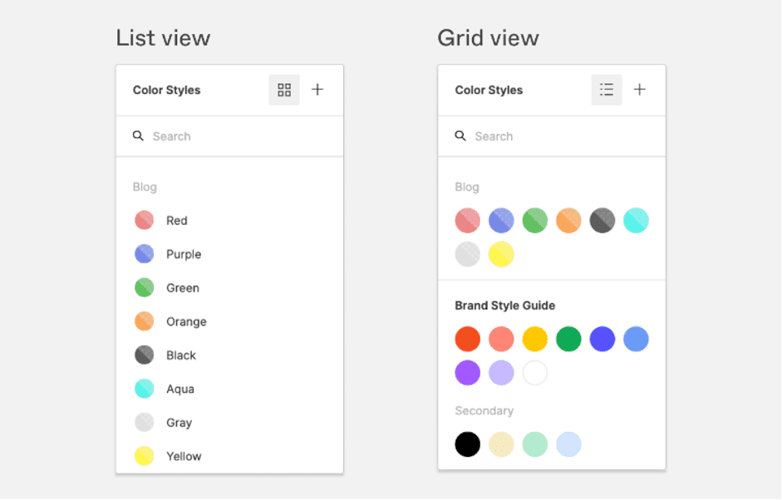
Создание библиотек: Дизайнеры могут создавать и определять ряд стилей, компонентов и переменных, которые воплощают идентичность бренда и язык дизайна. Это могут быть цвета, стили текста, эффекты, сетки компоновки и варианты компонентов.

Публикация и управление: После того как активы определены, дизайнеры с соответствующими правами могут опубликовать их в виде библиотеки, что позволяет другим членам команды получить к ним доступ и использовать их в различных файлах дизайна. Функция истории версий Figma позволяет вести подробный учет изменений, внесенных в библиотечные активы.
Организация и контроль версий: Дизайнеры могут присваивать имена компонентам в библиотеке, организовывать их и управлять ими. Кроме того, они могут создавать ветви для тестирования, объединять изменения и даже перемещать опубликованные компоненты между различными файлами проекта.
Доступ к библиотекам и их внедрение: Члены команды могут включать библиотеки в свои файлы, что позволяет им беспрепятственно использовать общие стили, компоненты и переменные. Они получают обновления активов, что позволяет им всегда использовать самые последние версии.
Отслеживание использования и настройки: Дизайнеры могут создавать локальные экземпляры компонентов из библиотеки и применять стили или переменные к слоям в своих файлах. Они также могут переопределять свойства локальных экземпляров или отсоединять их для дальнейшей настройки.

Обмен контекстами: Figma поддерживает различные контексты для замены библиотек, включая управление отсутствующими библиотеками, замену тем стилей, массовую замену стилей и экземпляров. Это позволяет легко управлять проектными активами в различных контекстах и сценариях.
Дизайн-системы Figma
Функционал дизайн-систем Figma служит надежной платформой для совместного создания, управления и масштабирования многократно используемых проектных активов, способствуя развитию творческого потенциала и согласованности действий различных команд.
Figma позволяет создавать мощные и адаптируемые дизайн-системы, которые можно легко масштабировать для решения различных задач. Благодаря возможности переключения между различными темами и режимами дизайна, такими как светлый и темный режимы, десктопный и мобильный вид, Figma обеспечивает гибкость при проектировании для различных контекстов.

REST API Figma позволяет автоматизировать рабочие процессы, обеспечивая массовое создание и управление переменными дизайна. Такая интеграция позволяет оптимизировать процесс разработки продукта за счет согласования проектных активов с требованиями разработки, что делает переход от проектирования к коду более эффективным.
Из Figma можно экспортировать маркеры дизайна, что обеспечивает совместимость между инструментами дизайна и разработки. Кроме того, Figma позволяет сопоставлять свойства компонентов со свойствами React, что повышает гибкость и настраиваемость компонентов в дизайн-системе.

Режим Dev Mode в Figma предоставляет удобный для разработчиков интерфейс для глубокого погружения в компоненты дизайна, облегчая документирование, проверку дизайна и другие возможности анализа кода.
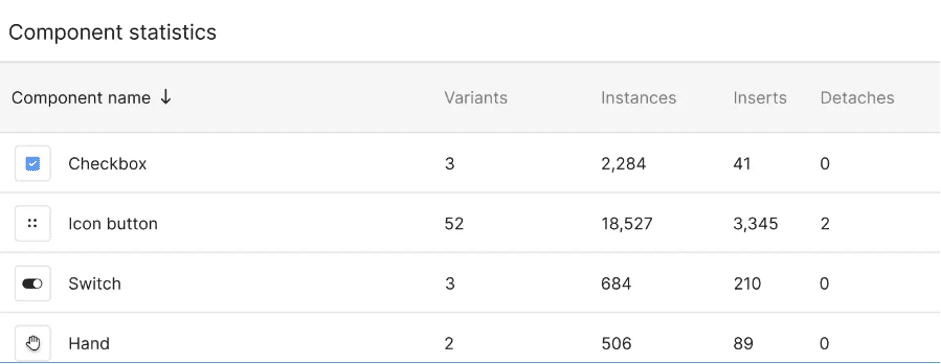
Аналитика дизайн-системы Figma позволяет командам отслеживать показатели использования, что дает представление о том, как активы используются в экосистеме дизайна. Анализируя эти данные, команды могут выявить области, требующие улучшения, оптимизировать активы и повысить общую эффективность и удобство использования.
Плагины Figma
Поддержка плагинов в Figma - это значительный шаг вперед в развитии возможностей платформы, позволяющий пользователям автоматизировать задачи и выполнять новые функции в среде Figma. Однако важно отметить, что, хотя плагины и могут улучшить рабочий процесс, они не меняют коренным образом основные возможности Figma.

Документация Figma содержит важные сведения о поддерживаемых функциях и ограничениях API плагинов. Это помогает разработчикам плагинов понять границы, в которых они могут создавать функциональные и безопасные плагины без ущерба для стабильности платформы.
Плагины Figma позволяют выполнять различные задачи, включая создание новых слоев, генерацию компонентов из фреймов, изменение свойств слоев, доступ к существующим компонентам и реализацию HTML/CSS/JS-интерфейсов во всплывающих окнах.
Интеграция браузерных API в плагины Figma открывает возможности для реализации расширенных функций, таких как отправка HTTP-запросов, доступ к внешним файлам, использование WebGL и интеграция контента из внешних источников, например Unsplash или 3D-рендеров.
Интеграции Figma
Интеграции Figma предоставляют широкий спектр возможностей для улучшения и оптимизации рабочего процесса. Эти интеграции позволяют соединить Figma с другими инструментами и платформами, превращая ее в универсальный и мощный центр дизайна и совместной работы.
Возможности интеграции для дизайна и прототипирования
Google Workspace: Совместная работа с файлами дизайна Figma и досками FigJam в уже используемых инструментах Google Workspace.
Sprig: Интеграция Sprig с Figma позволяет проводить глубокие исследования пользователей на протяжении всего жизненного цикла продукта.
ProtoPie: Преобразование проектов Figma в интерактивные прототипы с базовой анимацией и условными взаимодействиями.
Flinto: Добавление анимированных переходов, микровзаимодействий, эффектов прокрутки и т.д. в проекты Figma.
Maze: Тестирование прототипов Figma на реальных пользователях для получения ценных сведений и показателей удобства использования.
Bubble: Импорт файлов дизайна в Bubble для создания производственных веб-приложений без написания кода, что ускоряет процесс разработки.

Интеграционные возможности для разработчиков
Visual Studio Code: Расширение Figma для VSCode уведомляет об изменениях в дизайне и предлагает автозаполнение кода для ускорения реализации, сокращая разрыв между проектированием и разработкой.
Zero Height: Синхронизация стилей и компонентов Figma для создания актуальных руководств по стилю и документации, обеспечивающих согласованность дизайна.
AWS Amplify Studio: Переход от проектов Figma к многофункциональным полнофункциональным веб-приложениям на AWS.
Возможности интеграции для совместной работы
Zoom: Совместная работа над файлами Figma, мозговой штурм идей и получение обратной связи в режиме реального времени благодаря интеграции Figma с Zoom.
Slack: Интеграция для получения соответствующих уведомлений о файлах дизайна, что улучшит коммуникацию в команде.
Notion, Asana: Добавление файлов Figma в различные инструменты управления проектами и документирования.
ИИ-возможности Figma
Интеграции ИИ в Figma позволяет генерировать интеллектуальные макеты и предоставлять автопредложения. Анализируя элементы дизайна и предпочтения пользователей, алгоритм искусственного интеллекта может автоматически предлагать оптимизированные макеты, сокращая время и усилия, затрачиваемые дизайнерами на ручную настройку.
Используя возможности искусственного интеллекта, Figma предлагает рекомендации по проектированию с учетом контекста. Изучая существующие модели дизайна и поведение пользователей, ИИ может предложить соответствующие элементы дизайна, цветовые схемы и типографику, которые соответствуют конкретным целям и задачам проекта.
ИИ также анализирует итерации дизайна, отзывы пользователей и показатели эффективности, что в конечном итоге позволяет получить ценные сведения об эффективности дизайнерских решений. Такой подход, основанный на данных, позволяет командам принимать обоснованные решения и быстро проводить итерации, что в итоге дает более эффективные и ориентированные на пользователя проекты.
Практическое применение Figma в UI/UX дизайне

Универсальные возможности Figma позволяют создавать различные цифровые продукты в различных отраслях. Дизайнеры могут использовать Figma для создания интуитивно понятных и удобных интерфейсов мобильных приложений - от приложений для социальных сетей, платформ электронной коммерции и фитнес-трекеров до инструментов повышения производительности и т.д.
Figma позволяет разрабатывать визуально привлекательные веб-интерфейсы и веб-сайты. Дизайнеры могут создавать проекты корпоративных сайтов, новостных порталов, блогов и других онлайн-платформ с динамическими и интерактивными элементами для различных операционных систем, таких как Windows, macOS и Linux.
Figma может использоваться для разработки комплексных и визуально привлекательных приборных панелей и аналитических инструментов. Они могут включать элементы визуализации данных, диаграммы, графики и интерактивные компоненты для представления сложных данных в удобном для пользователя формате.
Figma может использоваться для разработки SaaS-продуктов, включая системы управления взаимоотношениями с клиентами (CRM), средства управления проектами и платформы для совместной работы.
Возможности дизайна Figma распространяются и на создание интерфейсов для устройств и приложений IoT. Дизайнеры могут разрабатывать концепции и интерфейсы для устройств "умного дома" и других IoT-решений, уделяя особое внимание удобству использования и интеграции.
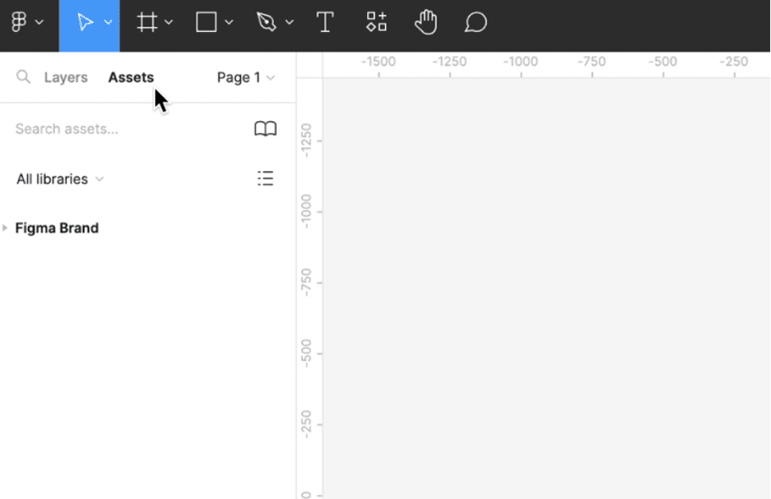
Пользовательский интерфейс Figma

Пользовательский интерфейс Figma разработан таким образом, чтобы создать комплексное и интуитивно понятное рабочее пространство для дизайнеров, обеспечивающее бесперебойную совместную работу, эффективное управление проектами и оптимизацию процессов.
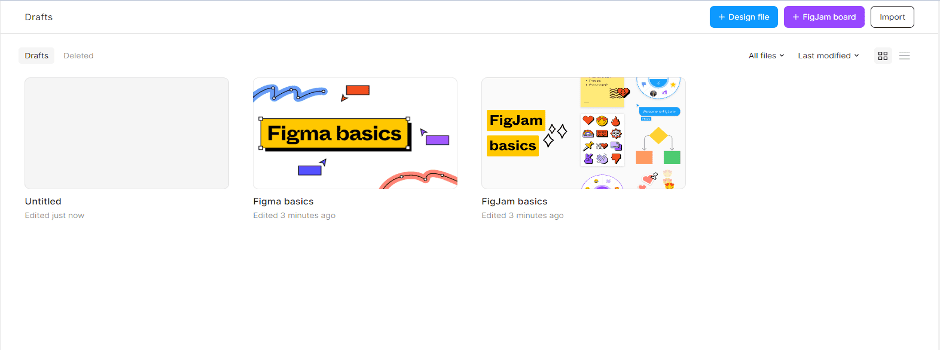
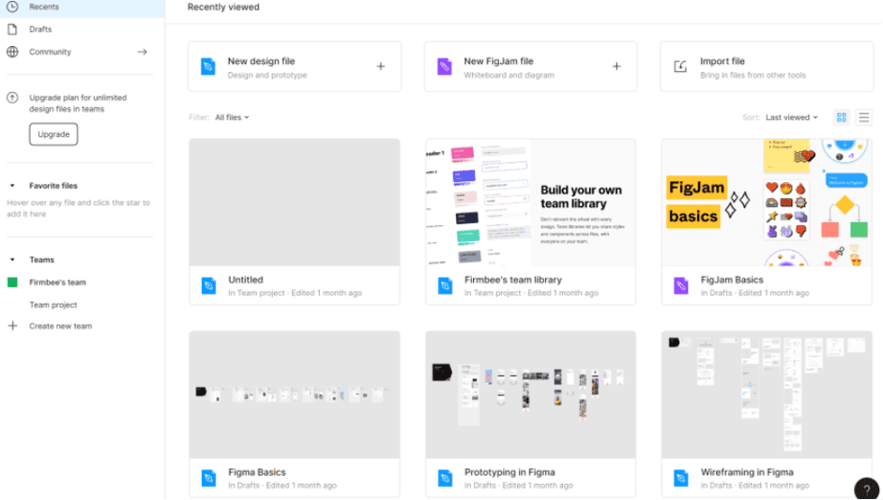
Браузер файлов: Браузер файлов служит центральным узлом для навигации по учетной записи Figma. Он позволяет получить доступ к личным файлам, командам и проектам, а также взаимодействовать с широким сообществом Figma.
Команды: Команды представляют собой вкладки, содержащие списки проектов, созданных членами команды.

Проекты: Проекты представляют собой коллекции файлов, связанных с конкретными дизайн-проектами. Пользователи могут создавать новые проекты внутри команд, упорядочивать файлы и управлять несколькими проектами одновременно.
Файлы: Файлы содержат собственно проектные активы и служат основным рабочим пространством для дизайна. Пользователи могут создавать новые файлы либо как черновики, либо как файлы командных проектов с возможностью их категоризации в рамках различных проектов или команд.
Страницы: В файлах Figma пользователи могут создавать несколько страниц для организации различных версий или итераций дизайна в рамках одного файла.
Редактор файлов: Редактор файлов Figma состоит из четырех основных областей, облегчающих процесс проектирования:
- Панель инструментов
- Рабочая область
- Панель слоев
- Панель свойств
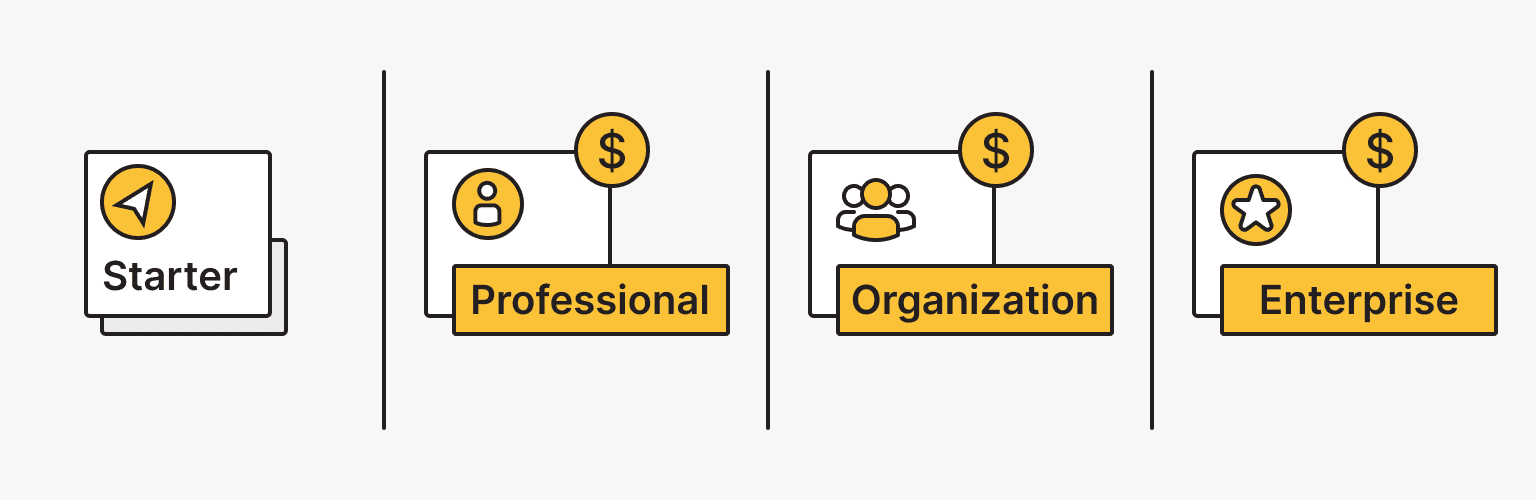
Стоимость и тарифные планы Figma

Starter: базовые возможности, такие как три файла Figma и три файла FigJam, неограниченное количество личных файлов, неограниченное количество участников совместной работы, доступ к плагинам и шаблонам, а также мобильное приложение.
Figma Professional (12 евро для одного дизайнера/месяц): неограниченное количество файлов Figma, неограниченную историю версий, общие и личные проекты, командные библиотеки, расширенные возможности прототипирования, доступ к BETA-версии и Dev Mode.
Figma Organization (45 евро для одного дизайнера/месяц): включает все возможности плана Professional, а также дополнительные преимущества, такие как библиотеки в масштабах всей организации, аналитика системы проектирования, функции разветвления и объединения, централизованное управление файлами, приватные плагины и др.
Figma Enterprise (75 евро за редактора в месяц): предлагает все возможности плана Organization, а также выделенные рабочие места, расширенные системы проектирования, контроль гостевого доступа, настройку ролей с помощью SCIM (System for Cross-domain Identity Management), таймаут нерабочего сеанса, принудительные парольные ссылки, ограничения сетевого доступа, поддержку при регистрации и работе с учетной записью, а также публичные ссылки с истекающим сроком действия.
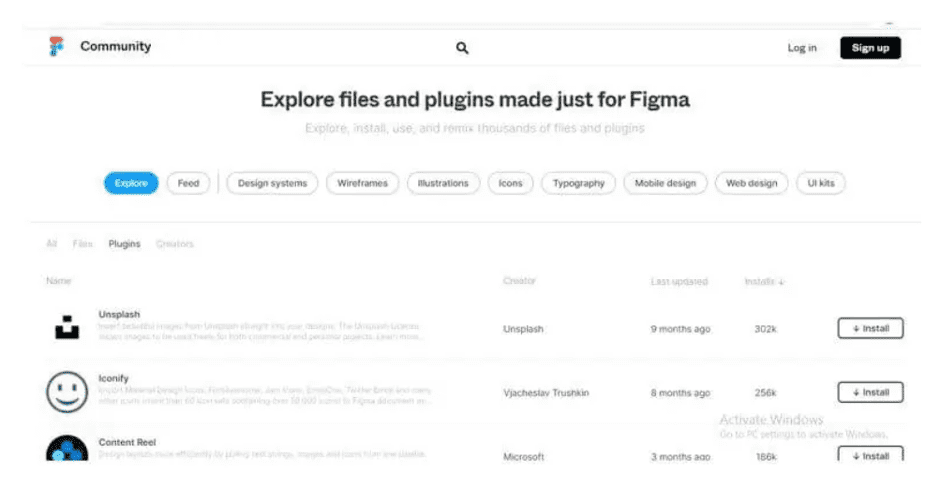
Сообщество Figma

Сообщество Figma - это платформа, на которой пользователи, команды и организации могут обмениваться и открывать для себя широкий спектр дизайнерских ресурсов, включая файлы, плагины и виджеты. Пользователи могут просматривать различные категории, топ-теги и коллекции курируемых ресурсов. Кроме того, сообщество позволяет осуществлять прямой поиск конкретных ресурсов и авторов по соответствующим ключевым словам.

В сообществе Figma доступны следующие типы ресурсов:
- Файлы сообщества
- Плагины
- Виджеты
Каждый ресурс сообщества имеет свою страницу, где пользователи могут получить доступ к полной информации, прочитать описание, поставить лайк и сохранить ресурс, просмотреть комментарии создателей и других участников сообщества, а также найти контактную информацию создателя для получения дальнейшей поддержки.
Метрика использования дает представление о популярности ресурсов, показывая количество "лайков", использование и копирование.
Руководства и обучающие материалы Figma

Figma предлагает ряд обучающих ресурсов, помогающих пользователям ориентироваться в платформе и использовать ее по максимуму. Эти ресурсы предназначены для пользователей с разным уровнем подготовки и охватывают различные аспекты работы с Figma:
Вводные курсы: помогают пользователям ознакомиться с основами навигации по файлам Figma и FigJam.
Проекты для начинающих: охватывают различные темы, включая дизайн кнопок, создание иллюстраций и построение переговорных досок, и позволяют пользователям отработать и применить свои навыки.
Подробные руководства: в этих руководствах рассматриваются основные аспекты Figma и FigJam, включая авторазметку, компоненты и создание прототипов. В них содержатся подробные сведения и инструкции по эффективному использованию этих функций.
Пользователи могут изучить целый ряд других тем, включая дизайн-системы, стилистику, типографику, импорт и экспорт, общие вопросы, слои и т.д. Эти ресурсы предназначены для пользователей, которым нужны более специализированные знания и глубокое понимание конкретных аспектов работы платформ.
Сравнение Figma с аналогами

Figma vs. Sketch
- Figma работает на основе веб-технологий, и не требует установки или обновления. Sketch предназначен только для macOS.
- Figma превосходит по возможностям совместной работы в режиме реального времени, позволяя нескольким пользователям одновременно работать над файлом проекта. Sketch предлагает ограниченные возможности совместной работы.
- Figma имеет бесплатный тарифный план, в то время как Sketch требует единовременной покупки.
Figma vs. Adobe XD
- Как Figma, так и Adobe XD работают в облаке, что способствует совместной работе. Adobe XD также предлагает приложения для настольных компьютеров.
- Adobe XD предлагает интеграцию с другими продуктами Adobe, такими как Photoshop и Illustrator.
- В Figma более развиты функции сообщества и обмена информацией, в то время как Adobe XD предоставляет доступ к множеству плагинов для расширения функциональности.
Figma vs. Framer
- Framer в большей степени ориентирован на интерактивные и сложные анимации и взаимодействия, в то время как Figma - на проектирование и создание прототипов.
- Figma предлагает более широкие возможности совместной работы в реальном времени, что делает ее лучшим выбором для командных проектов.
- Framer больше ориентирован на разработчиков и предлагает более широкие возможности работы со сценариями.
Вы можете сравнить Figma с другими популярными платформами в нашем обзоре ИИ-инструментов для дизайна.
Преимущества и недостатки Figma

Преимущества:
- Figma предлагает интуитивно понятный интерфейс, что делает ее доступной для дизайнеров любого уровня подготовки
- Несколько пользователей могут одновременно работать над одним и тем же файлом, что способствует эффективной совместной работе
- Figma позволяет быстро и без проблем обмениваться файлами с помощью простого механизма обмена ссылками
- Figma предоставляет комплексный пакет для разработки прототипов дизайна, облегчая сквозную разработку в рамках платформы
- Облачный характер Figma позволяет работать с ней из любого места, где есть Интернет, что делает ее идеальным решением для удаленных команд и фрилансеров
Недостатки:
- Зависимость от Интернета
- В Figma отсутствует функция глобальных цветов, что затрудняет управление и изменение цветов во всем дизайне.
- Функции поиска в Figma ограничены, что затрудняет нахождение конкретных элементов в дизайне, а также платформа имеет относительно меньшее количество плагинов и ресурсов, созданных сообществом, по сравнению с другими программами для дизайна.
- Для бесперебойной работы Figma требуется достаточный объем оперативной памяти и достойная видеокарта, что создает проблемы для пользователей старых систем. Кроме того, периодически возникающие сбои и нестабильность программного обеспечения могут негативно сказаться на работе пользователей.
В заключение следует отметить, что Figma зарекомендовала себя как высокоэффективный и универсальный инструмент для дизайна, завоевавший широкую популярность в сообществах дизайнеров и разработчиков. Регулярные обновления и наличие множества плагинов и интеграций позволяют Figma оставаться актуальной и адаптируемой к различным потребностям дизайна.
Однако Figma может подойти не для каждого проекта или команды дизайнеров. Ценовая модель может оказаться не совсем подходящей для небольших и независимых компаний, а некоторым пользователям может не хватить некоторых дополнительных функций, которые есть в других инструментах для дизайна.
VPS
Выбирайте конфигурацию и пользуйтесь всеми преимуществами виртуального приватного сервера.
От $5.00/месяцВыделенный сервер
Бесперебойная работа, высокая производительность и удобная настройка - все для вас.
От $70.00/месяц