
Schema.org представляет собой семантический словарь тегов для добавления в HTML-разметку сайта. В широком смысле микроразметка Schema.org создает подробную «онлайн-визитку» сайта и выстраивает структуру эффективного взаимодействия поисковых систем с веб-страницами. Google микроразметка и микроразметка Schema.org, как заявлено в Центре Google Поиска, обе подходят для проверки структурированных данных.
Google микроразметка и Schema.org (схема орг) позволяют SEO-специалистам структурировать информацию и добиваться наилучшей поисковой оптимизации.
В результате поисковые машины быстрее находят, понимают и анализируют размещённый контент, а пользователи на свои запросы получают расширенные фрагменты с информацией о содержании сайта – например, о предлагаемых услугах или товарах, графике работы, местоположении и так далее.
Словарь тегов и полную информацию о проекте Schema смотрите на официальном сайте Schema.org
История создания Schema.org

До создания и запуска Schema.org различные поисковики требовали вести служебную разметку контента внутри HTML-страниц по разным словарям, что приводило к дублированию, путанице и ошибкам форматирования. Поэтому многие веб-мастера предпочитали не рисковать и просто не добавляли служебные теги.
Всё изменилось 2 июня 2011 года, когда основные поисковые системы Bing, Google и Yahoo презентовали совместный проект Schema.org. Несколько позднее к ним присоединился и российский Яндекс. Идея состояла в том, чтобы задать единый стандарт структурирования контента для оптимизации поиска сразу на нескольких крупных поисковиках. В настоящее время так обрабатывают информацию уже десятки миллионов сайтов.
Schema.org поддерживает три формата представления данных — JSON-LD, Microdata и RDFa. Каждый из них имеет свои преимущества и недостатки. И хотя Google микроразметку рекомендует осуществлять с помощью JSON-LD, в конечном итоге, выбор остается за вами.
Назначение, польза и преимущества Schema.org
Содержание веб-страниц понятно пользователям, но поисковым системам нужна помощь, чтобы быстро и правильно их читать. Добавление микроразметки Schema.org в HTML-страницу и создаёт то условие, которое требуется для слаженного взаимодействия «сайт — поисковик».
Нет однозначных доказательств утверждения Google, что сайты с микроразметкой Schema.org получают более высокий рейтинг в поисковой выдаче. При этом Google ориентируется на микроразметку при показе развёрнутых фрагментов на странице поисковой выдачи. В свою очередь, они могут привести к повышению CTR, поскольку у пользователей будет возможность быстро определить, является ли контент на сайте тем, что они ищут.
Кроме того, с развитием голосового поиска всё большее значение приобретают теги. Они помогают VDA (цифровым помощникам, Virtual Digital Assistant) найти нужную информацию и ответить на голосовой запрос пользователя.
Еще одно преимущество – для применения Schema.org не нужны особые навыки программирования. Веб-страницы с микроразметкой используют старый добрый HTML. Нужно всего лишь добавлять метаданные из семантического словаря.
Как использовать Schema.org на сайтах

Всё достаточно просто, нужно лишь выполнить несколько последовательных действий для настройки микроразметки Schema.org:
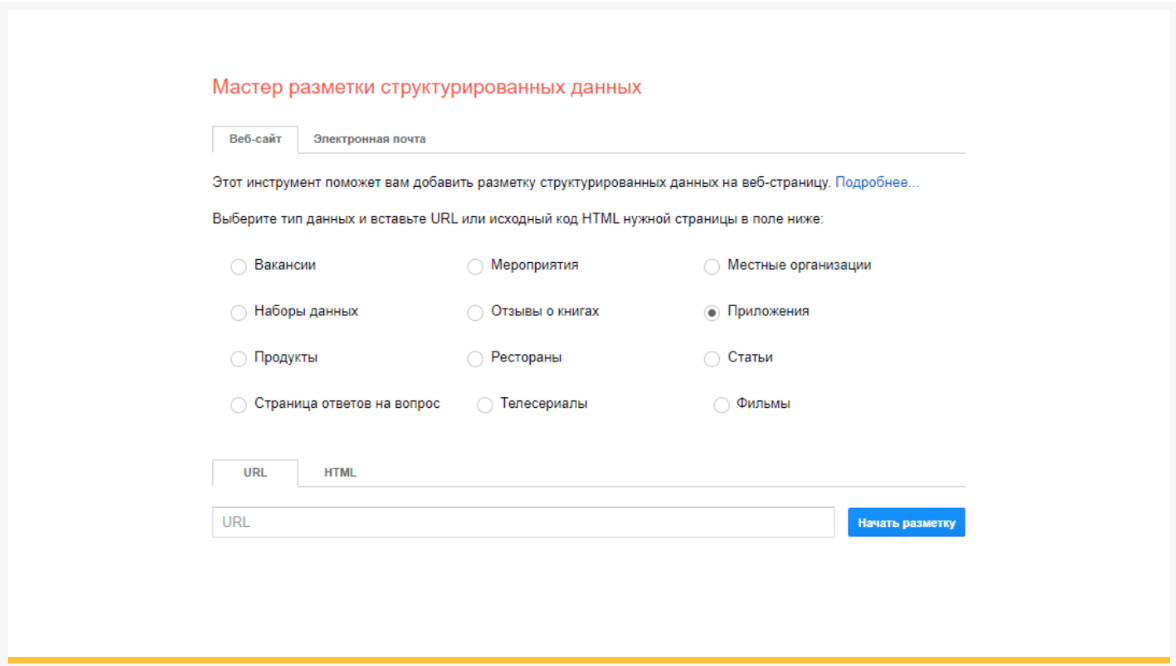
- Перейдите на страницу мастера микроразметки Google, выберите тип данных, введите URL вашей веб-страницы и подтвердите, что это ваш ресурс.
- Сервис откроет две панели: слева будет показан сайт, а справа — выбранные теги. Здесь нужно отметить элементы для добавления в список метаданных. Например, для элемента «name» (название) выделить имя сайта. Инструмент добавит «name» в «Элементы данных» на правой панели.
- Кликните на «Создать HTML». Мастер в режиме предпросмотра отобразит в действующей HTML-разметке сайта необходимые «добавки».
- Для добавления микроразметки Schema.org на веб-страницу загрузите автоматически сгенерированный код JSON-LD, нажав на кнопку «Готово».
- Введите скрипт в раздел «head» кода своего HTML.
- В завершении проверьте, как будет смотреться ваш сайт с интегрированной микроразметкой. В этом поможет тестировщик Google.
Помимо этого инструмента от Google есть и другие — например, JSON-LD Schema Generator by Merkle или плагин rich-snippets для WordPress.
Теперь с помощью Schema.org вы легко настроите поисковую оптимизацию вашего сайта.