
- Hyper - Bootstrap Admin Template & Admin Dashboard Bootstrap
- Falcon - Bootstrap Admin Template & Dashboard Bootstrap & WebApp
- Landkit - Multipurpose Template Bootstrap + UI Kit
- Dashkit - Admin & Dashboard Template Bootstrap
- Cartzilla - Multipurpose eCommerce Template Bootstrap
- Around - Multipurpose Template Bootstrap + UI Kit
- Keen - Multi Demo Admin Dashboard Bootstrap Theme
- Looper - Responsive Bootstrap Admin Template
- Front - Multipurpose Responsive Template Bootstrap
- Leap - Multipurpose Template Bootstrap + UI Kit
Интеграция React и Bootstrap (React Bootstrap Template) в одну коробку во благо всеобщего стремления к максимальной конверсии дает большую гибкость для старта новых проектов. Сегодня можно купить готовое коробочное решение и не иметь проблем.
С ростом спроса на лендинги и адаптивный дизайн возникло множество интерфейсных JavaScript-фреймворков, самым популярным из которых стал React от Facebook. Появились и фреймворки CSS для создания адаптивных веб-приложений, самым прогрессивным из которых стал Bootstrap.
Рассмотрим топ-10 наиболее продаваемых (базовый тариф 39-59 долл.) решений Template Bootstrap, включая React JS templates, Bootstrap admin dashboard, Bootstrap e commerce template, blog template Bootstrap, React-Bootstrap themes и др.
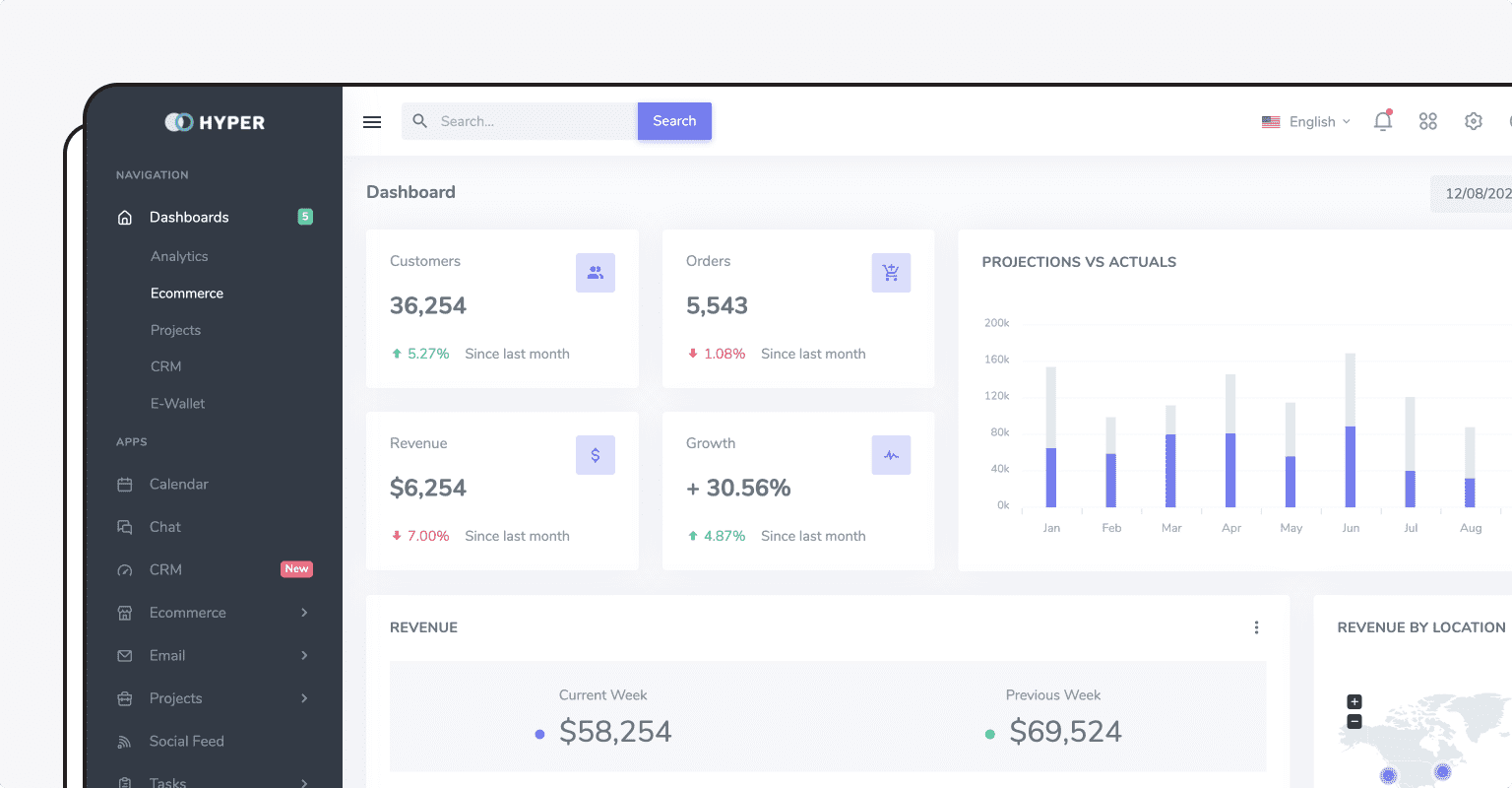
Hyper - Bootstrap Admin Template & Admin Dashboard Bootstrap

Hyper Admin Template Bootstrap позволяет быстро создавать веб-приложения в двух версиях дизайна, дневной и ночной. Его можно использовать для создания интерфейсов под CRM, CMS, и других типов проектов. В этом React Bootstrap Dashboard в наличии редакторы WYSIWYG (Summernote и SimpleMDE), виджеты, Google и векторные карты, графики Chart.js и Apex Select2, таблицы и множество макетов и компоновок, календари, менеджеры учёта проектов, и множество других фич.
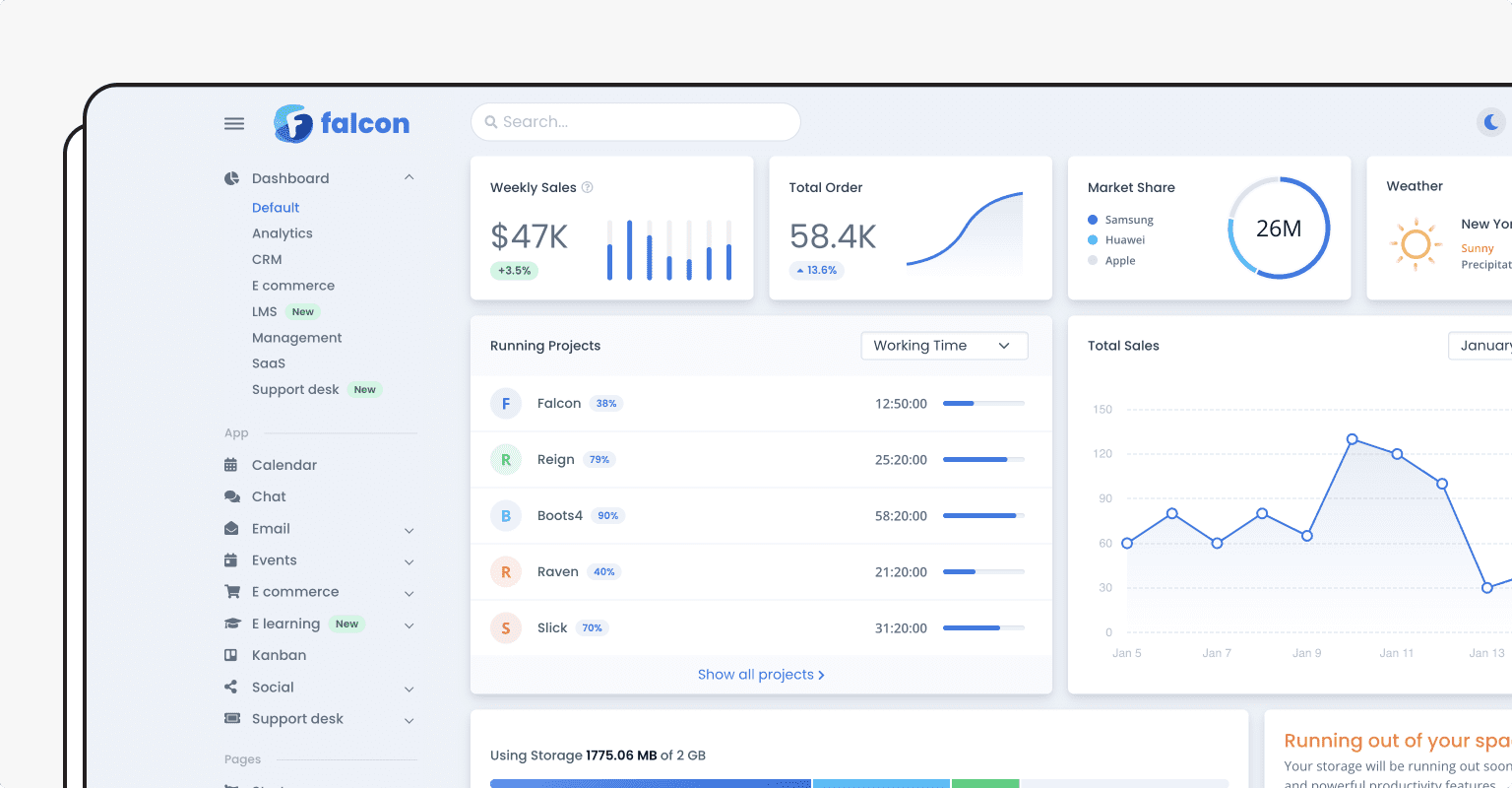
Falcon - Bootstrap Admin Template & Dashboard Bootstrap & WebApp

Falcon Admin Template Bootstrap снабжен почти 70-ю наборами компонентов пользовательского интерфейса, 1 512 SVG-иконками (Font Awesome 5), 32-мя наборами плагинов, и кодами на CSS, SCSS и Pug. Здесь можно строить графики, диаграммы, производить полноразмерные и классические макеты и верстать демо, видео. Предоставляется бессрочное бесплатное обновление.
Landkit - Multipurpose Template Bootstrap + UI Kit

Landkit позиционируется как гибкое решение, с которым можно делать абсолютно всё, даже быстро пересобирать новые лендинги из старых компонентов. Здесь также есть набор вспомогательных страниц для создания полноценного сайта-портала, документация с примерами кодов и параметрами и богатейшие наборы стилей и дизайнов, включая для Figma, а также настройки параллакса, слайдеров и интеграция карт с Mapbox.
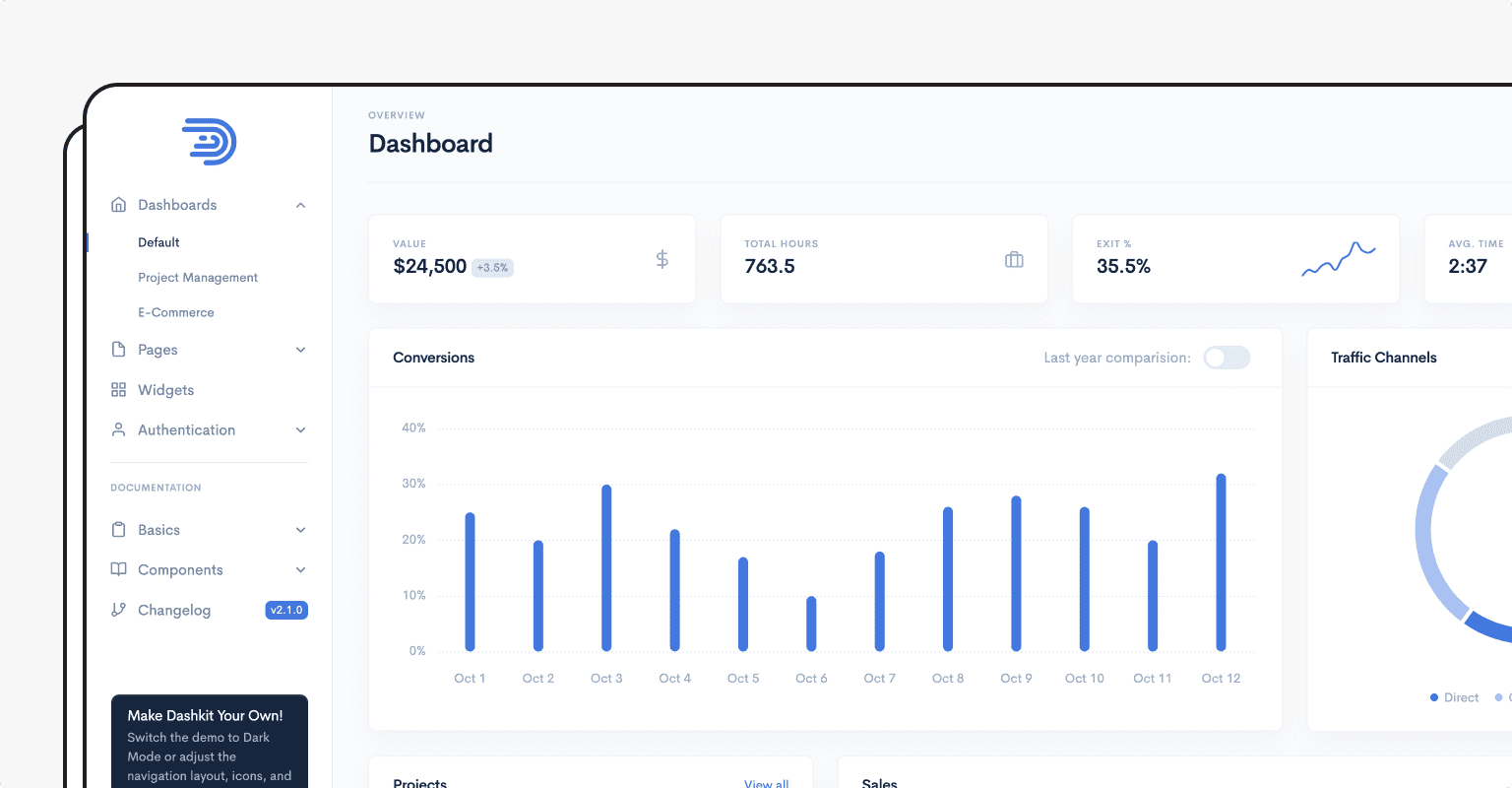
Dashkit - Admin & Dashboard Template Bootstrap

В новой версии Dashkit Admin Template Bootstrap есть панели для предварительного просмотра навигационных и цветовых схем каждой страницы проекта: это очень удобно и наглядно. Велик набор данного React Bootstrap Dashboard входят более 100 макетов основных и вспомогательных страниц, шрифтов, можно создавать всплывающие подсказки, диаграммы с Charts.js и List.js, имеется редактор WYSIWYG и другие интересные особенности.
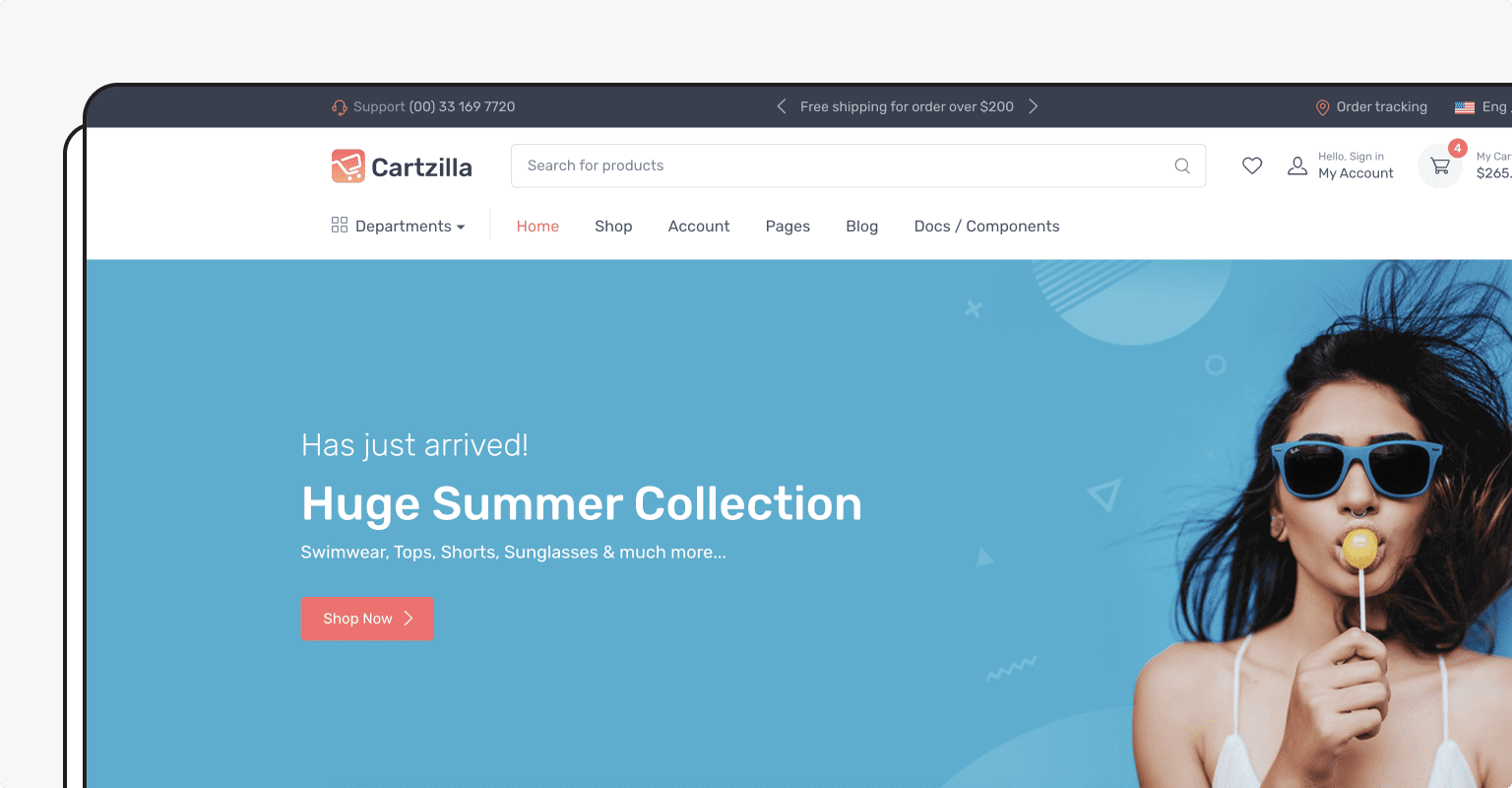
Cartzilla - Multipurpose eCommerce Template Bootstrap

Cartzilla не зря считается оптимальным Bootstrap e commerce Template. Здесь есть шаблоны и настройки для торговых площадок, продуктовых магазинов, супермаркетов, моно- и мультибрендовых магазинов одежды и электроники, а также служб доставки еды. Пользовательский интерфейс здесь можно настроить практически как угодно.
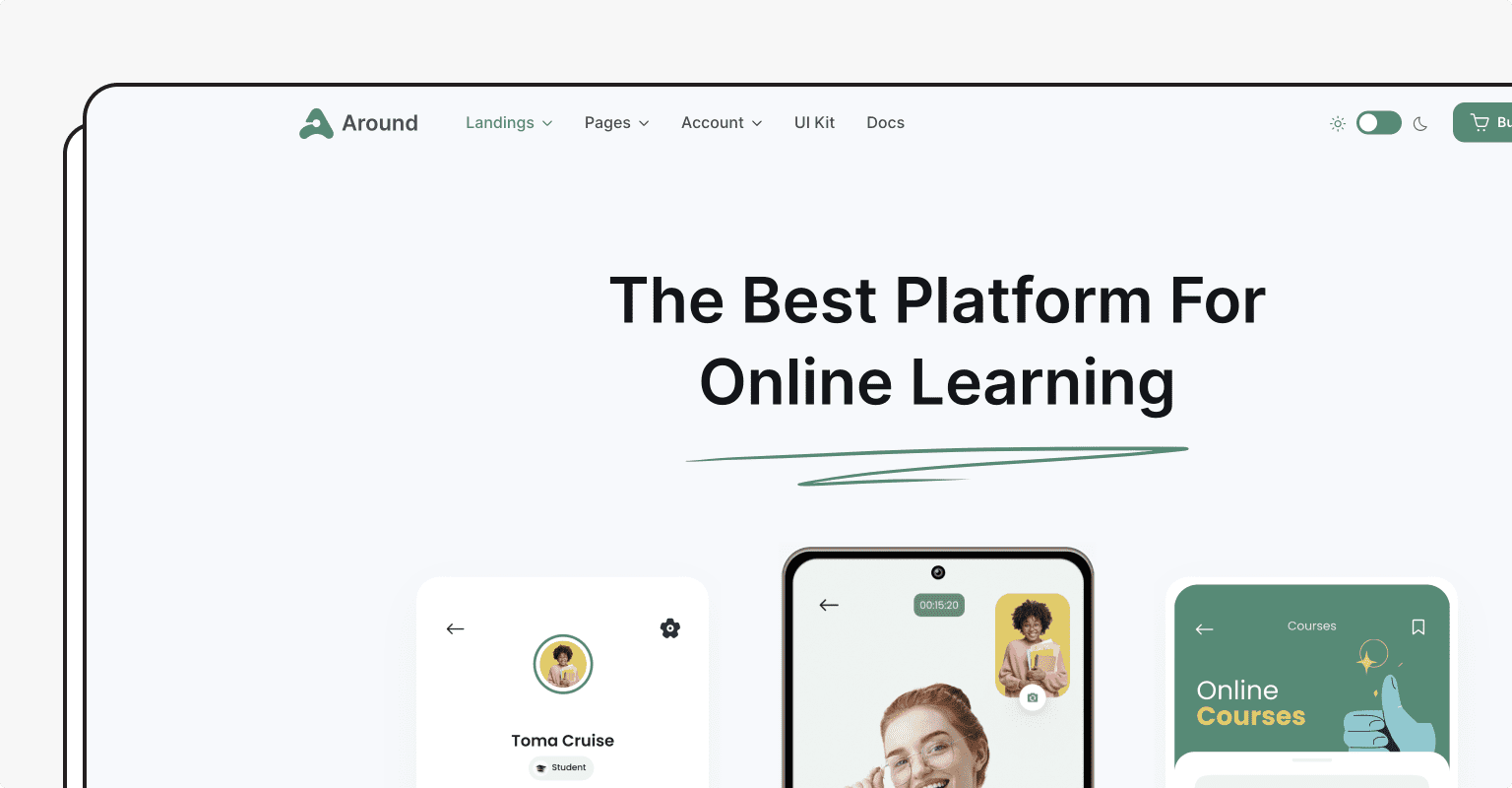
Around - Multipurpose Template Bootstrap + UI Kit

А вот Around Bootstrap Theme позволяет создавать лендинги и приложения для самых разных бизнесов: b2c и b2b, арт-бизнеса и стартапов. Здесь есть наборы основных и вспомогательных страниц, блогов, разделов поддержки и мессенджеров - словом, всего, что нужно для создания действительно полнофункционального современного веб-сайта.
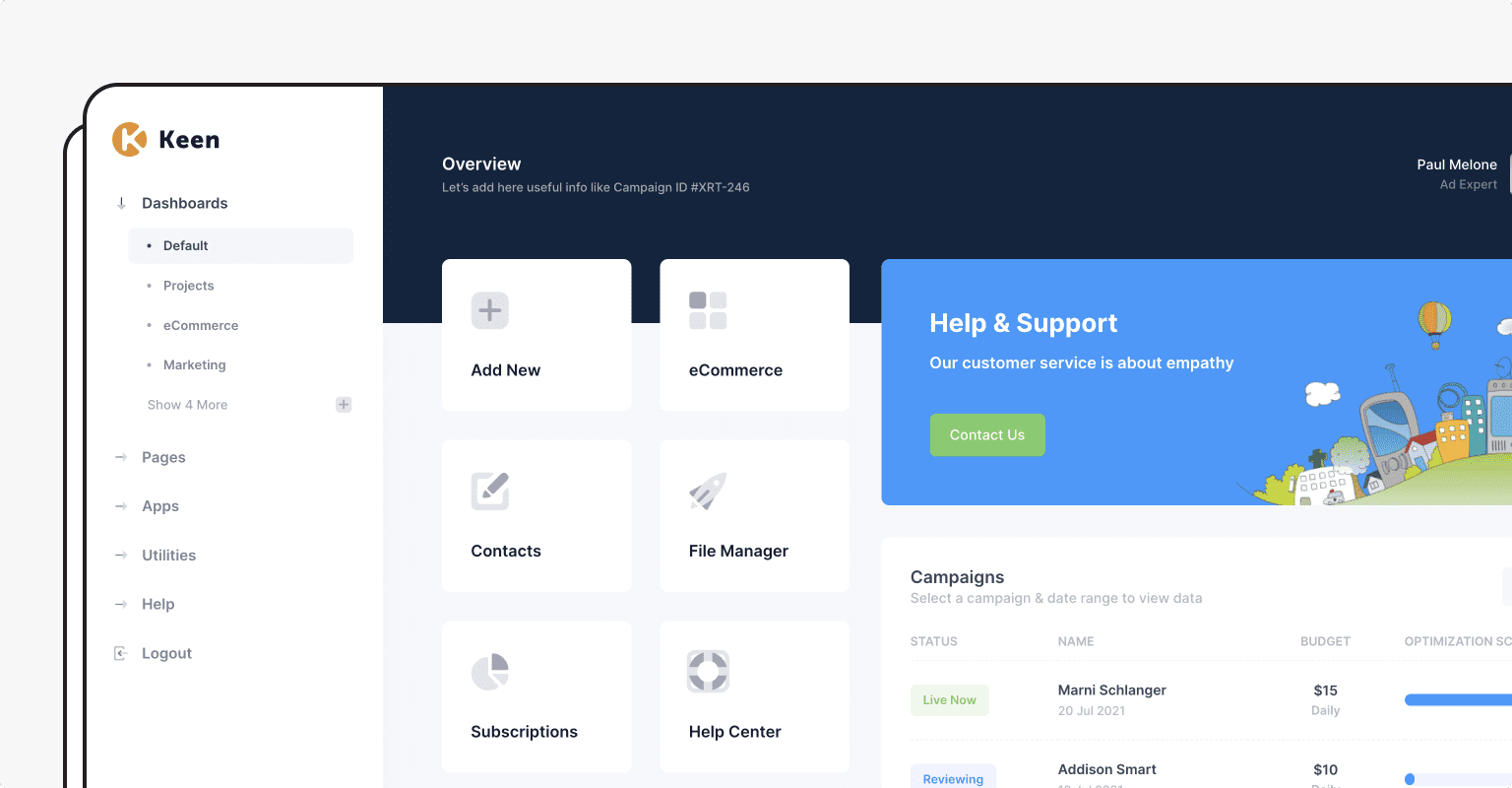
Keen - Multi Demo Admin Dashboard Bootstrap Theme

Keen (Bootstrap Theme и Admin Template Bootstrap) предлагает множество гибких макетов пользовательского интерфейса, возможности разработки с Webpack, Gulp Builders, опции создания многоязычных приложений и настройки индивидуальных плагинов. Киллер-фича Keen "14 в 1": купив одну лицензию, пользователь получает доступ к демо-типам под разные проекты.
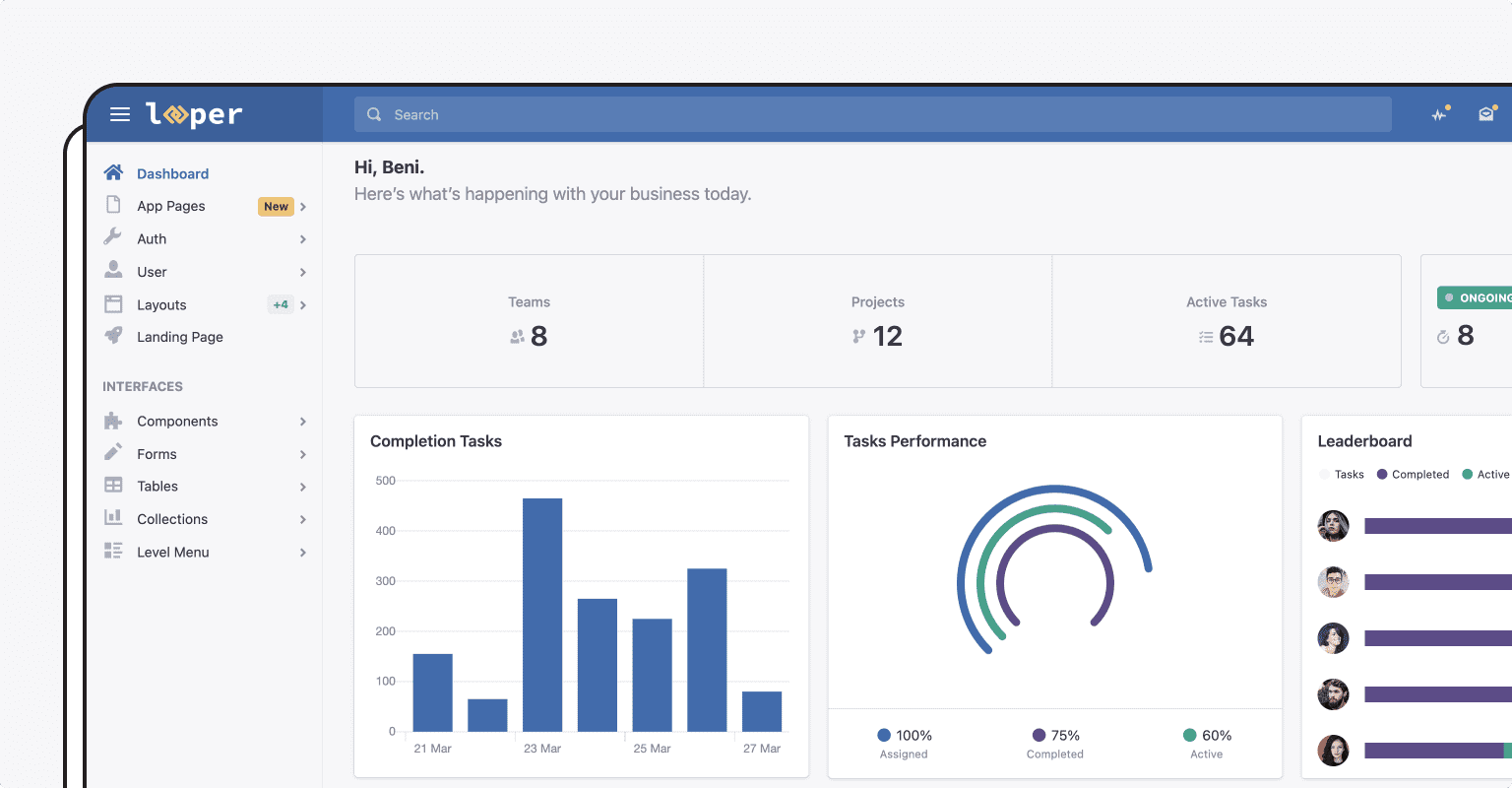
Looper - Responsive Bootstrap Admin Template

Looper прост и удобен для пользователя даже с небольшим опытом: здесь гибко настраивают основные и вспомогательные страницы (более 40 типов), включая страницы контактов клиентов, выставление счетов-фактур, биллинга и проч. Looper удобно разбивает действия на отдельные блоки, что облегчает управляемость процессом.
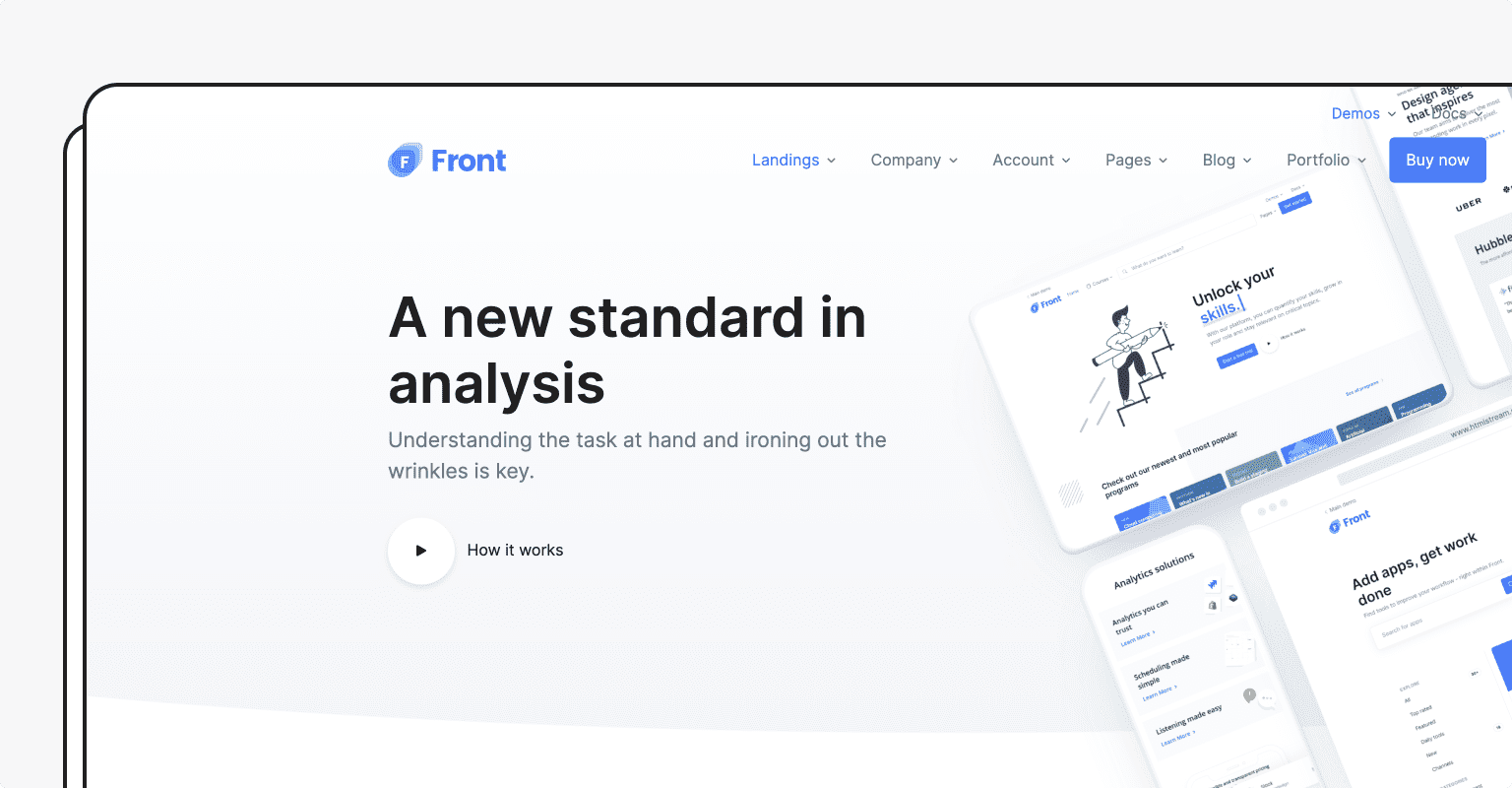
Front - Multipurpose Responsive Template Bootstrap

Мультифункциональность и стиль делают Front универсальным: здесь есть приличный набор заготовок для лендингов и сайтов, e-commerce приложений и блогов, и более 25 вспомогательных страниц. Плюс огромные библиотеки изображений, шрифтов и настроек, поддержка 24/7 и обещание возврата денег, если Front не понравится.
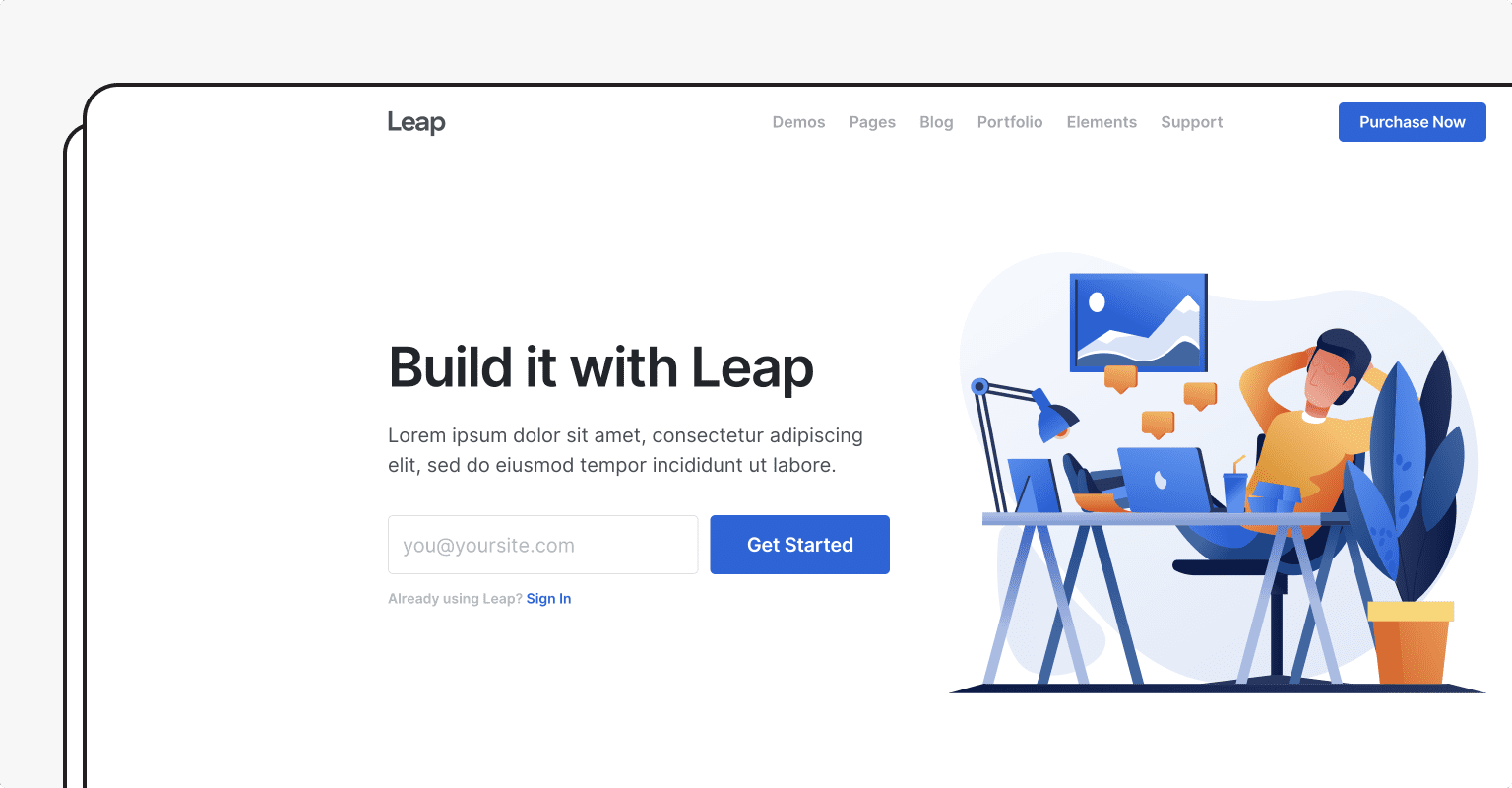
Leap - Multipurpose Template Bootstrap + UI Kit

Leap сделал акцент на трендовый дизайн для проектов: свежие тренды моментально интегрируются в свои библиотеки и шаблоны. С Leap можно создавать, например, сайты для коворкингов, мобильные и настольные приложения, онлайн-курсы, портфолио и многое другое. Плюс дизайн на Figma и возможности настроек уникального ценообразования.
- Hyper - Bootstrap Admin Template & Admin Dashboard Bootstrap
- Falcon - Bootstrap Admin Template & Dashboard Bootstrap & WebApp
- Landkit - Multipurpose Template Bootstrap + UI Kit
- Dashkit - Admin & Dashboard Template Bootstrap
- Cartzilla - Multipurpose eCommerce Template Bootstrap
- Around - Multipurpose Template Bootstrap + UI Kit
- Keen - Multi Demo Admin Dashboard Bootstrap Theme
- Looper - Responsive Bootstrap Admin Template
- Front - Multipurpose Responsive Template Bootstrap
- Leap - Multipurpose Template Bootstrap + UI Kit